Site Speed Statistics (How Fast Should a Website Load?)

[ad_1]
Site speed is more important now than ever.
Websites that have fast site speeds get more conversions, rank higher in the search engines, and deliver better customer experiences to their visitors.
It’s not that your website should load quickly, it’s that it needs to load quickly.
But how fast is fast enough? What’s slowing your site down? And what steps can you take to improve?
That’s what we’ll find out today as we reveal the most important site speed stats this year.
We’ve crawled the web to pick out the most useful data about site speed, its impact on businesses, and the factors that affect it so that you don’t have to. Just read on and we’ll bring you up to speed.
Let’s get started!
Site speed statistics (top picks)
- All website pages should load within 3 seconds, and ecommerce pages should load within 2 seconds, according to Google.
- However, the average website loading speed is actually closer to 10 seconds on desktop, and 27 seconds on mobile (but it depends on which data set you look at).
- The average Time to First Byte (TTFB) is 1.3 seconds on desktop and 2.6 seconds on mobile.
- China has the fastest loading speeds in the world, and India and Brazil have the slowest.
- The three biggest factors affecting site speed are total page weight, CDN use, and HTML requests.
- The ideal page weight is <500kb (this is the target if you’re aiming for fast site speeds)
- 70% of surveyed customers say that site speed impacts whether or not they’ll buy from an online retailer
- Improving mobile site speeds by 0.1 seconds can boost ecommerce conversions by 8.4%.
- Ecommerce bounce rates increase from 6% to 38% when loading times increase from 2 to 5 seconds.
- 73% of marketers think that boosting site speed is an urgent matter.
How fast should a website load?
The general consensus seems to be that websites should take no longer than 3 seconds to load. This is the ‘best practice’ regarding Speed Index as recommended by Google, but it should be treated as more of a maximum than a target.
Ultimately, the faster your website loads, the better. So you should probably aim for a much lower Speed Index than that—especially if you’re running an ecommerce store.
In fact, Google Webmaster Maile Ohye said 2 seconds is the threshold for an ecommerce website, but that was back in 2010. And even back then, they clarified that Google aims for under 0.5 seconds.
It’s also worth noting that Speed Index is just one of many metrics used to measure site loading speeds. It tells you how quickly the page displays visual content to users, but there are others that are equally important.
Time to First Byte is another speed metric that represents the responsiveness of the server. The recommended Time to First Byte is under 1.3 seconds.
How long are users prepared to wait for sites to load?
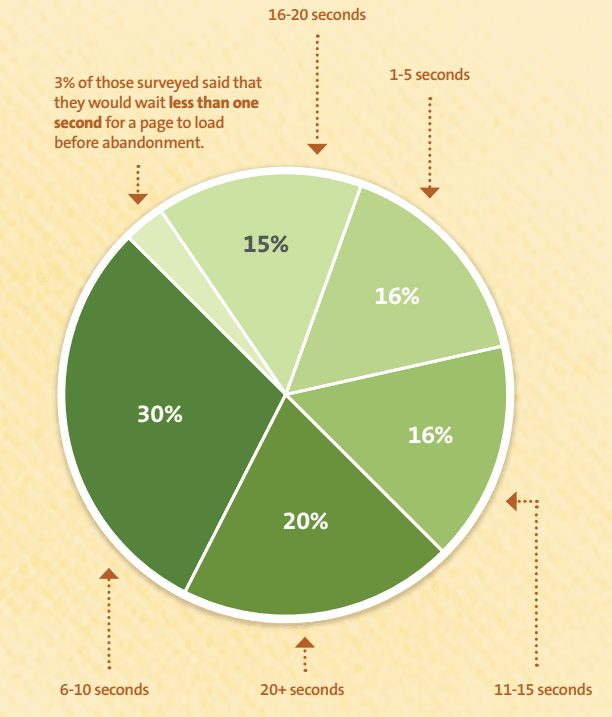
3 seconds may be the target recommended by Google, but a recent survey suggests consumers are willing to wait at least a little bit longer than that. Most survey respondents are willing to wait for 6 to 10 seconds for a page to load before abandoning it:

- 3% said they’d wait less than 1 second
- 16% said they’d wait 1-5 seconds
- 30% said they’d wait 6-10 seconds
- 16% said they’d wait 11-15 seconds
- 15% said they’d wait 16-20 seconds
- 20% said they’d wait 20+ seconds
Sources: Kissmetrics, YouTube, Think with Google6
What’s the average website loading speed?
The answer to this varies depending on which study you look at, but the best data suggests the average website loading speed is around 10 seconds on desktop and around 27 seconds on mobile.
And yes, that’s much lower than the recommended loading speeds we discussed above.
Let’s dig a little deeper and explore some average site speed statistics.
Average full website loading speed
As we mentioned, many different outlets have conducted their own research into average site speeds and results vary—a lot.
The most comprehensive study to date seems to be Backlinko’s analysis of 5.2 million website pages. According to that study:
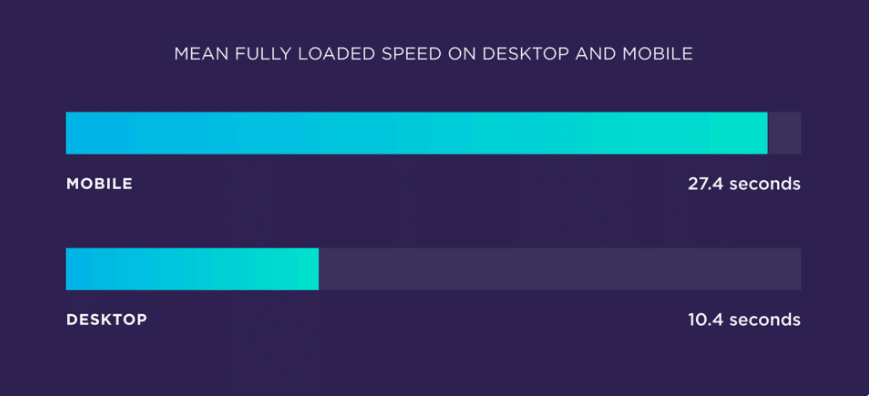
- The average website page fully loads in around 10.4 seconds on desktop
- The average website page fully loads in around 27.4 seconds on mobile

Interestingly, this is more than three times slower than the best practice target of 3 seconds and suggests most sites are falling short when it comes to site speeds.
Think with Google is a bit more optimistic about mobile page loading speeds. According to them:
- The average mobile webpage takes 15.3 seconds to load
And Portent has the average even lower. According to their analysis:
- 82% of B2b website pages and 86% of B2C website pages measured by Portent loaded in 5 seconds or less.
But it’s worth pointing out that Portent’s sample size was a lot smaller. They only looked at 20 websites, which is probably not big enough to draw any definitive conclusions.
Tooltester also carried out their own research. They specifically analyzed the top 100 websites and found that:
- Average loading times were 2.5 seconds on desktop and 8.6 seconds on mobile
Again, this is much faster than Backlinko and Think with Google. In this case, the discrepancy could be explained by the fact that Tooltester focused exclusively on the biggest websites on the internet. The companies behind these sites no doubt have more money and resources to invest in ensuring the best possible website performance.
Average Time to First Byte (TTFB)
As mentioned earlier, many metrics are used to measure site speed. These include Time to First Byte, First Contentful Paint, Visually Ready Load Time, Time to Interactive, and Fully Loaded Time.
Time to First Byte (TTFB) measures the time between the HTTP request and the first page byte being delivered to the client’s browser. Naturally, average TTFBs tend to be a lot lower than average fully loaded times.

According to Backlinko’s analysis:
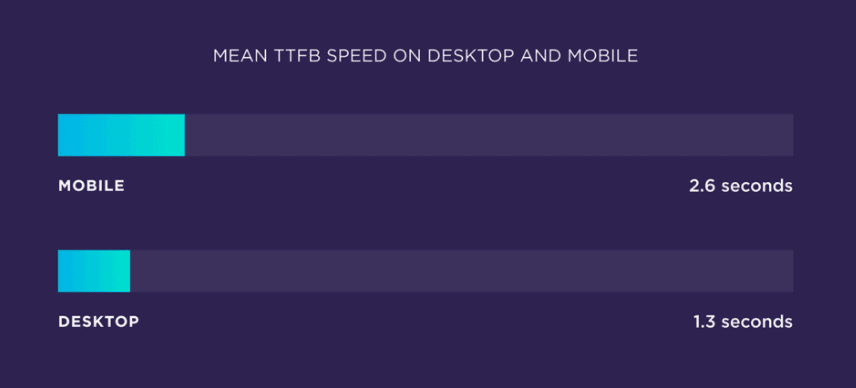
- The average Time to First Byte (TTFB) is around 1.3 on desktop
- The average Time to First Byte (TTFB) is around 2.6 on mobile
Average Visual Complete loading speed
The visual complete loading speed represents how long it takes for the page to fully render all viewable elements. In other words, it tells you how many seconds until it looks like it’s fully loaded to the end user, even if there’s still stuff happening behind the scenes.

According to Backlinko:
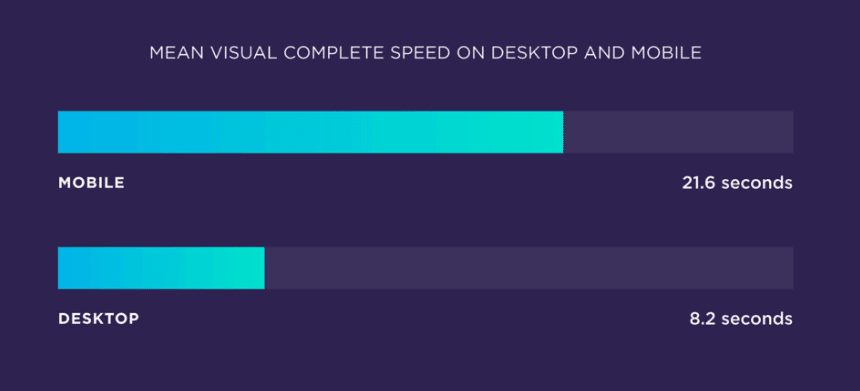
- The average visual complete speed is around 8.2 seconds on desktop
- The average visual complete speed is around 21.6 seconds on mobile
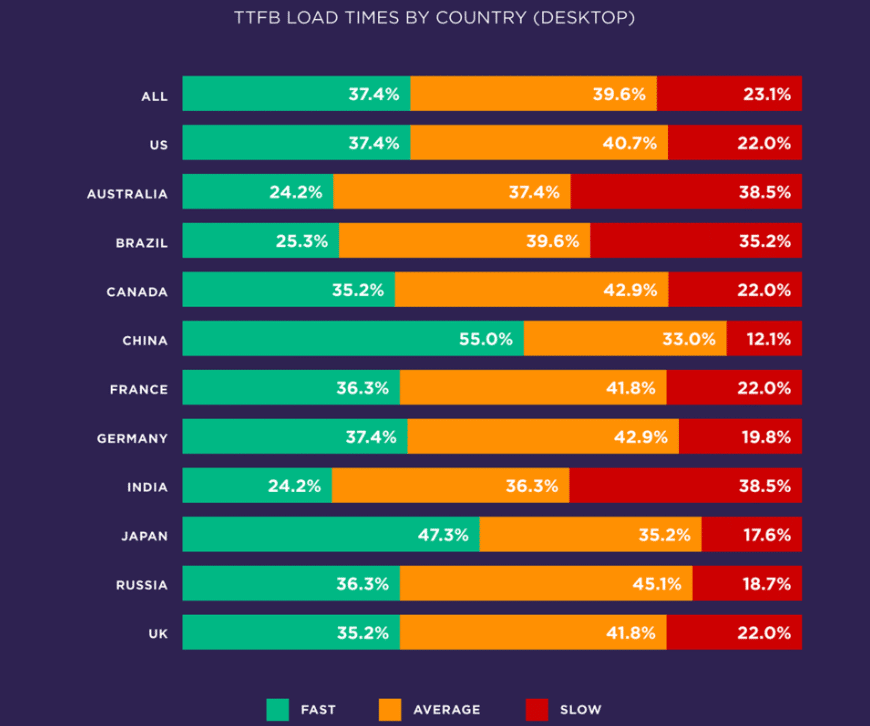
Average site speeds across the world
Average site speeds vary from place to place. According to the data, China has the fastest loading speeds (TTFB), while India and Brazil have the slowest loading speeds (TTFB).

Average PageSpeed score
The average PageSpeed score of websites ranking in position one in the Google search results pages is 60 on desktop and 40 on mobile. The average PageSpeed score for publishers is 31.
Mobile vs desktop loading speeds
No matter what data you look at, it’s clear that mobile pages take longer to load than desktop pages—but how much longer? Well, it depends on who you ask:
- According to Backlinko, mobile web pages take 87.84% longer to load than on desktop.
- According to Tooltester, mobile web pages take 70.9% longer to load than on desktop.
Source: Backlinko1, Think with Google5, Alpha Efficiency, Portent, Unbounce, Tooltester, Pingdom
What factors impact site speed?
The main factors that impact site speed include CDN usage, the number of HTML requests, and the total page weight. These factors have the greatest effect on the time it takes for pages to load.
Other page-level factors also impact site speed, but not nearly as much as the above.
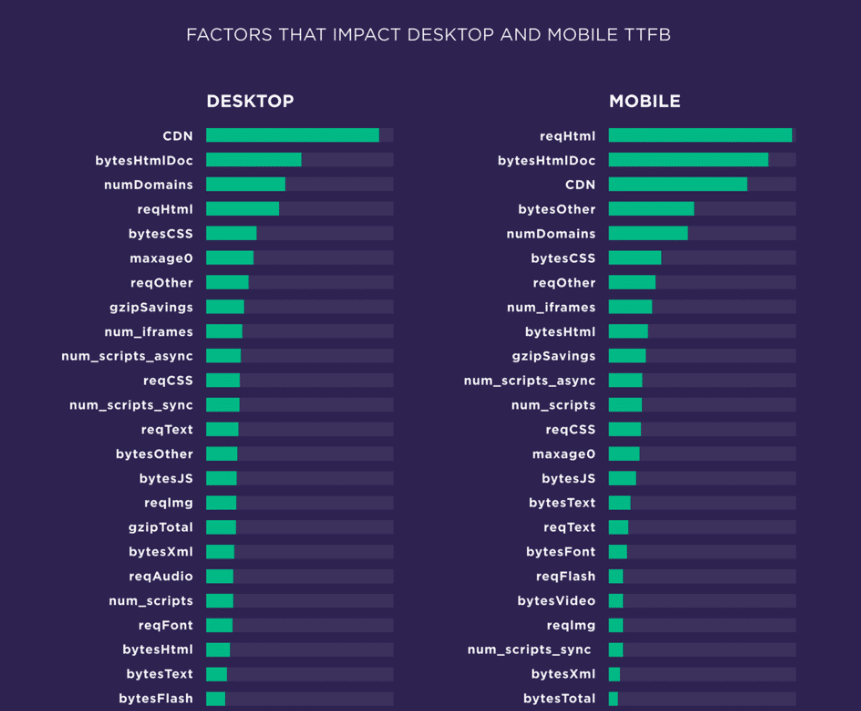
Factors that impact Time to First Byte (TTFB):
According to Backlinko’s study, CDNs have the greatest impact on Time to First Byte speeds on desktops.

If you didn’t already know, CDN stands for content delivery network. CDNs are essentially networks of proxy servers spread over the world that help speed up loading times by delivering page content to your visitors from a geographically closer server.
The same study found that the number of HTML requests has the greatest impact on Time to First Byte speeds on mobile. In other words, the more content that your visitor’s browser has to fetch from your server to populate the webpage, the slower it loads on mobile.
Interestingly, Backlinko found that page-level factors don’t have nearly as big of an impact on TTFB as server-related factors.
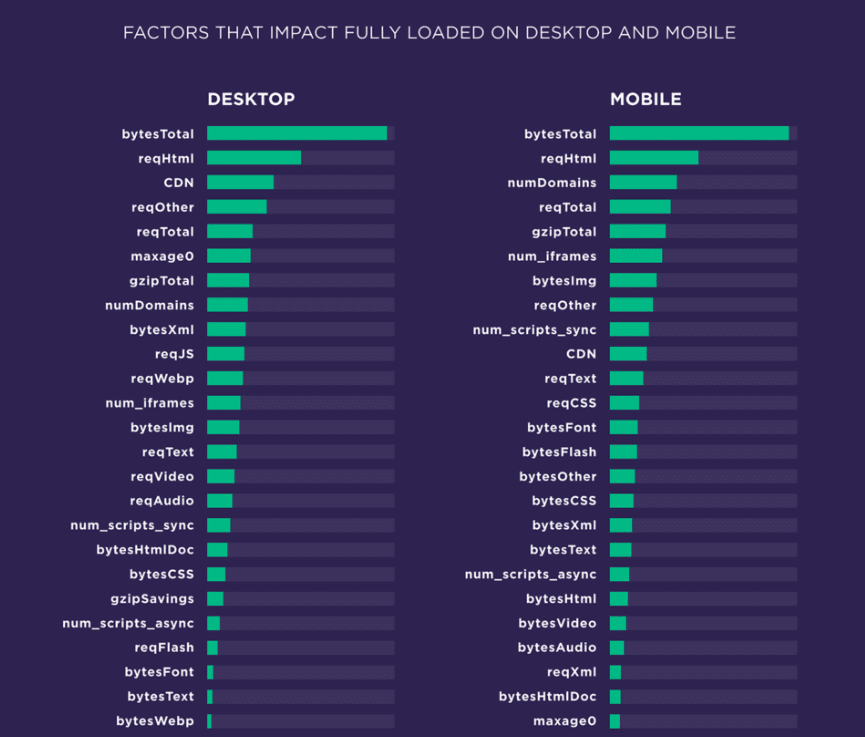
Factors that impact Fully Loaded page speeds
Regarding Fully Loaded page speeds, CDN usage, and HTML requests are still as important, but total page weight has the biggest impact on both mobile and desktop—by far.

Small pages (those with a light total page weight) load 486% faster than big pages (those with a heavy total page weight).
The upshot: Taking steps like image compression and caching can only do so much. Ultimately, it all comes down to the content on the page. The more assets a browser has to load, the longer the page will take to load. It’s that simple.
So if you want to really reduce your loading speeds, focus on reducing page sizes and minimizing scripts, and don’t get hung up too hung up on everything else.
Factors that impact First Contentful Paint (FCP)
Third-party scripts have a huge impact on First Contentful Paint (FCP). The more scripts like Google Analytics, video hosts, etc. you run, the worse your website performance will be.
Every third-party script you add to a page adds 34.1 milliseconds to the load time, on average.
Source: Backlinko1
How to improve site speed
Following on from the above, it’s clear that the best thing you can do to improve your site speed is to reduce your page weight. But what other steps can you take? Let’s take a look at some more site speed statistics that answer that question.
Does compressing files improve page speeds?
It depends. The data shows that pages with very low and high compression levels tend to load the fastest, but pages that compress a moderate amount of their files (60-80%) tend to perform the worst.
This is because low compression levels reduce the work required by the browser, and high compression levels deliver a smaller payload, which outweighs the additional work. But in the middle, you get the worst of both worlds.
What’s the best way to optimize site images for speed?
Using responsive images has the greatest impact on site speeds of all image optimization tactics. Deferring offscreen images has the second biggest impact.
Using optimized images (e.g. compression, CDN, etc.) had the third biggest impact, and using WebP image formats had the lowest impact of all image optimization tactics but still improved speeds somewhat.
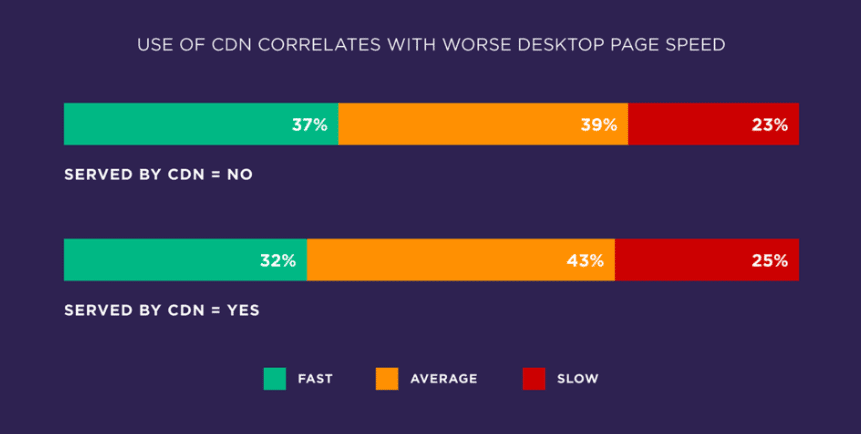
Do CDNs improve site speeds?
CDNs are widely thought to improve site speeds, but data from Backlinko actually suggests that they can have a negative impact.
In their analysis, 37% of sites without a CDN had fast desktop loading speeds, compared to only 32% of those with a CDN.

Likewise, 33% of sites without a CDN had a fast mobile loading speed compared to 28% of those with one.
This is likely due to many sites using poorly-optimized CDNs. And indeed, there’s a huge difference in performance depending on which CDN provider you look at.
For example, 60.5% of websites served by a Cachefly CDN (the top-performing CDN) had a fast loading speed, whereas only 16.5% of those served by Akamai had the same. In other words, the best CDN performs 3.6x better than the worst.
Source: Backlinko1
How do consumers feel about site speed?
Some site speed statistics reveal how consumers feel about page loading times.
Do consumers care about site speed?
The statistics show that consumers certainly seem to care about site speed. According to an Unbounce survey of consumers and marketers in 2018:
- 70% of surveyed consumers say page speed impacts their willingness to buy from online retailers
- 47% of online shoppers expect web pages to load in 2 seconds or less
- 40% of online shoppers abandon websites that take more than 3 seconds to load
- 52% of online shoppers say quick loading times is important to their loyalty
- 79% of online shoppers who are unhappy with web performance are less likely to buy from the same site again.
- A 1-second delay decreases customer satisfaction by approximately 16%.
- 44% of online shoppers who have a bad experience online will tell their friends.
How do visitors react to sites that load slowly?
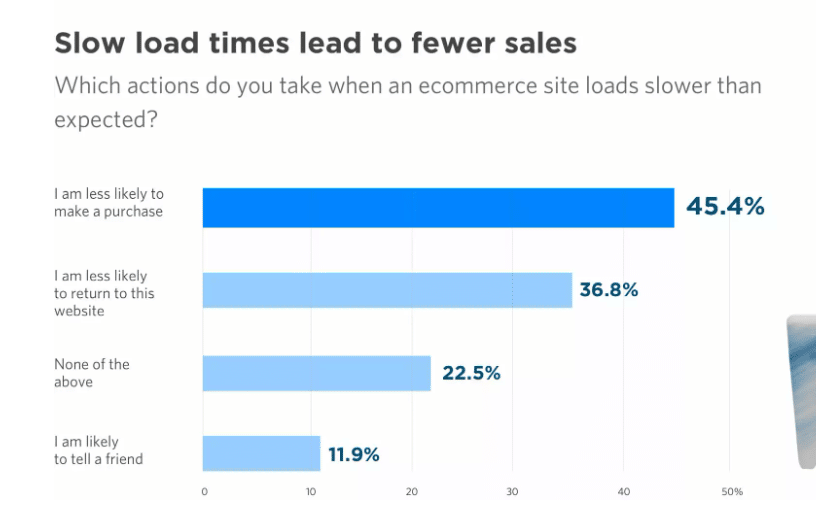
It’s clear that visitors don’t like it when sites load slowly and may turn away from your business if this is something they experience:

- 45.4% of surveyed consumers said they’re less likely to purchase a product/service when an ecommerce site loads slower than expected
- 36.8% of surveyed consumers said they’re less likely to return to the website
- 11.9% of surveyed consumers said they’re less likely to recommend the site to their friend
- 22.5% said none of the above apply
What would consumers give up for faster loading times?
Managing your site loading speeds often feels like a balancing act.
On the one hand, adding resource-heavy media files like videos and interactive quizzes can improve the customer experience. But on the other hand, this can also increase page size and thus slows your loading down times.
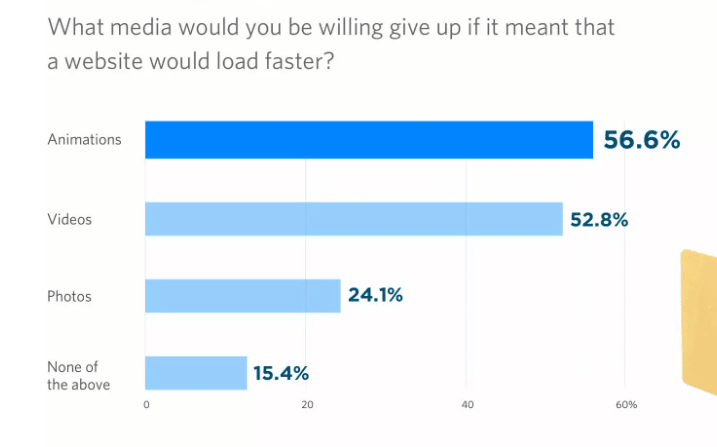
So what do customers think you should do? Well, the stats show that most would happily give up animations and videos if it meant your site would load faster:

- 56.6% of surveyed consumers would give up animations for faster loading speeds
- 52.8% would give up videos for faster loading speeds
- 24.1% would give up photos for faster loading speeds
- 15.4% would not give up any of the above
Why do consumers think sites load slowly?
When websites load slowly, 50.5% of surveyed consumers think it’s because of their own internet connection. But 34.2% think it’s the website’s fault, and 15.4% think it’s their mobile carrier’s fault.
Source: Unbounce
Why Is site speed important?
Statistics show that site speed can dramatically impact everything from your conversion rates to your SEO ranking positions.
Here are some site speed statistics that tell us more about why it’s so important to online businesses:
How does site speed impact conversion rates?
According to Portent, B2B sites that load in 1 second convert 3x more often than sites that load in 5 seconds, and 5x more than those that load in 10 seconds. And B2C sites that load in 1 second have a 2.5x greater ecommerce conversion rate than those that load in 5 seconds.
Also, ecommerce conversion rates decrease by 0.3% on average for every additional second it takes a site to load.
Even the smallest changes to your loading speeds can have a big impact on your conversions. According to one report, just a 0.1-second mobile site speed improvement can boost retail conversions by as much as 8.4% and travel site conversions by 10.1%. It also has a noticeable impact at every stage of funnel progression.
And it’s not just ecommerce conversion rates; slow loading times also substantially affect goal conversion rates, as shown in the table below.
Average goal conversion rates by loading time:
- 1 second – 40% (+6%)
- 2 seconds – 34% (+5%)
- 3 seconds – 29% (+5%)
- 4 seconds – 24% (+2%)
- 5 seconds – 22% (+4%)
- 6 seconds – 18%
How does site speed impact bounce rates?
The length of time it takes a page to fully load has the greatest impact on whether users stay on mobile sites.
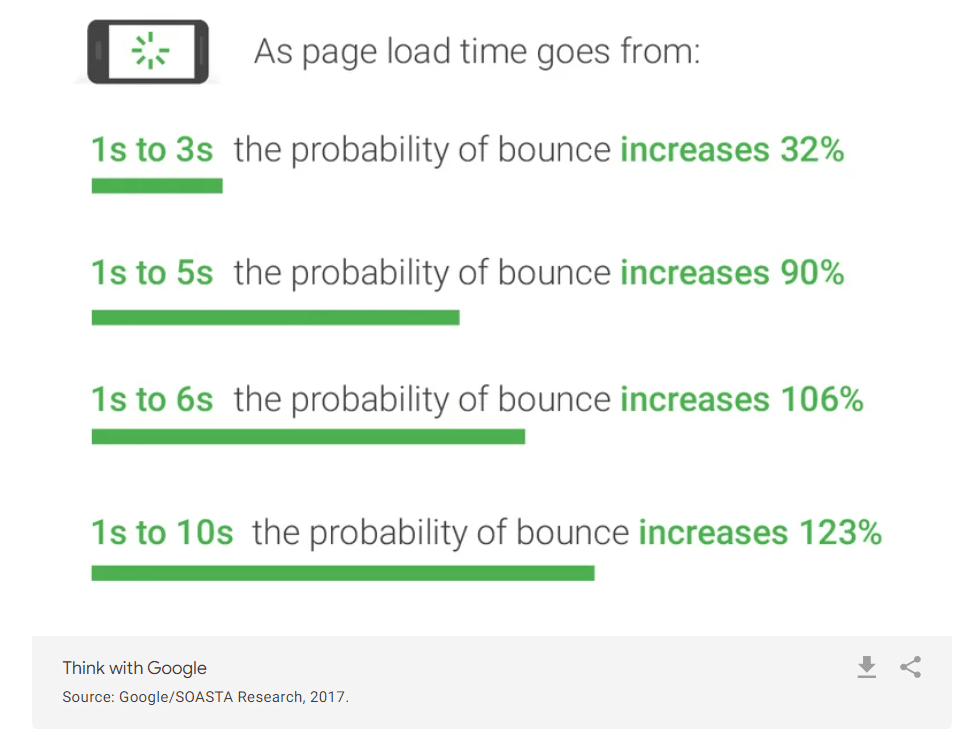
The probability of a website visitor bouncing increases by 32% when page load times increase from 1 to 3 seconds. And 53% of visits to a mobile site are abandoned if it takes over 3 seconds to load.

The average mobile website load time is 2.4 seconds slower in bounced sessions (6.9s) than in non-bounced sessions. (4.5s)
For ecommerce websites, the average bounce rate is 6% if the page loads within 2 seconds, but that jumps up to 38% by the time the page load time goes past 5 seconds.
Ecommerce page bounce rate by page load time:
- 1 second – 7%
- 2 seconds – 6%
- 3 seconds – 11%
- 4 seconds – 24%
- 5 seconds – 38%
- 6 seconds – 46%
- 7 seconds – 53%
- 8 seconds – 59%
- 9 seconds – 61%
- 10 seconds – 65%
Is site speed a ranking factor?
Yes, site speed is a confirmed ranking factor and has been for several years. But it became even more important to SEO in the wake of Google’s Page Experience Update, which introduced three new page speed-related ranking metrics as Core Web Vitals.
We also know that the average page speed of a first-page result is 1.65 seconds, according to another Backlinko analysis. This is significantly higher than average page speeds across the board.
Source: Think with Google1, Think with Google2, Think with Google3, Think with Google4, Kissmetrics, Portent, Unbounce, Pingdom, Backlinko2
What’s the fastest CMS?
There’s no definitive fastest CMS as it depends on the data you look at and how you measure speed performance. That said, Weebly and GoDaddy are two contenders for the top spot based on the best data we could find.
What’s the fastest website builder?
According to Backlinko:
Weebly is the fastest CMS by desktop page speed performance. 49.5% of analyzed Weebly websites were found to load quickly.
Joomla was the slowest CMS by desktop page speed performance. Only 18.7% of Joomla websites were found to load quickly.
Surprisingly, WordPress also ranked low in terms of speed performance, with only 25.3$ of WP sites found to load quickly. This is despite the fact that it powers more websites than any other CMS.
Tooltester also conducted a study to find out what the fastest website builder was but achieved different results.
Top 10 website builders by average Time to Interactive (desktop) according to Tooltester:
What’s the fastest web hosting provider?
According to Backlinko, Github is the fastest web hosting provider. It had the best TTFB performance on both desktop and mobile, with 50.6% of Github-hosted sites achieving fast performance on desktop and 48.4% on mobile.
This is likely because GitHub Pages only serve static resources.
Wix, Siteground, and Automatic were the slowest three hosting providers on mobile and desktop. On desktop, only 17.6% of Siteground sites had fast TTFB performance.
ThemeIsle also conducted its own tests on the fastest web hosting providers and had different results. They set up identical test sites on the most popular hosts and ran speed tests from different global locations.
According to the data they gathered, here are the fastest web hosts alongside their loading times (in seconds) in selected regions:
What’s the fastest Javascript framework?
According to Backlinko’s analysis, Gatsby and Wink are the fastest Javascript frameworks, but React is by far the most commonly used by websites.
For medium-sized pages, Wink (the fastest framework) loaded 213% faster than Meteor (the slowest framework).
Source: Backlinko1, Tooltester
Mobile page speed benchmarks
Finally, let’s look at some benchmarks and best practices relating to website speed as reported by Think with Google. See how you compare to other websites in your niche using the data below.
Request counts
The optimal number of request counts recommended by Google is less than 50. However, most websites seem to have substantially more than that, across industries:
Average request counts by industry (in the US):
- Automotive – 119
- Business & industrial markets – 83
- Classifieds & local – 78
- Finance – 84
- Media & entertainment – 95
- Retail – 129
- Technology – 140
- Travel – 105
Page weight
The optimal page weight recommended by Google is less than 500kb, but most website pages are 5x that size. The average web page weight across industries is around 2.5Mb
Average page weights by industry (in the US)
- Automotive – 2.1Mb
- Business & industrial markets – 1.6Mb
- Classifieds & local – 1.6Mb
- Finance – 1.3Mb
- Media & entertainment – 1.9Mb
- Retail – 2.1Mb
- Technology – 2.3Mb
- Travel – 2Mb
Speed Index
The optimal Speed Index recommended by Google is under 3 seconds. But again, most websites seem to be falling far short of the mark.
Average Speed Index by industry (in the US):
- Automotive – 9.5s
- Business & industrial markets – 8.7s
- Classifieds & local – 7.9s
- Finance – 8.3s
- Media & entertainment – 9s
- Retail – 9.8s
- Technology – 11.3s
- Travel – 10.1s
Time to First Byte
The optimal Time to First Byte recommended by Google is under 1.3s. Here’s how that compares to the average most websites achieve in practice.
Average Time to First Byte by industry (in the US):
- Automotive – 2s
- Business & industrial markets – 2.7s
- Classifieds & local – 2.2s
- Finance – 2.4s
- Media & entertainment – 1.8s
- Retail – 1.9s
- Technology – 2.1s
- Travel -2.2s
Source: Think with Google6, Think with Google3
Site speed & marketing
Finally, let’s take a look at some site speed statistics related to marketing, as first revealed in a survey by Unbounce.
The importance of site speed to marketers
Most marketers seem to recognize the importance of site speed. 81% of those surveyed report being aware that speed influences conversions and 73% think that improving page speeds is either somewhat or very urgent.
However, only 3% of surveyed marketers say improving site speed is their top priority. Furthermore, 56% said they were satisfied with the speed that their sites currently load on mobile.
Landing page loading speeds
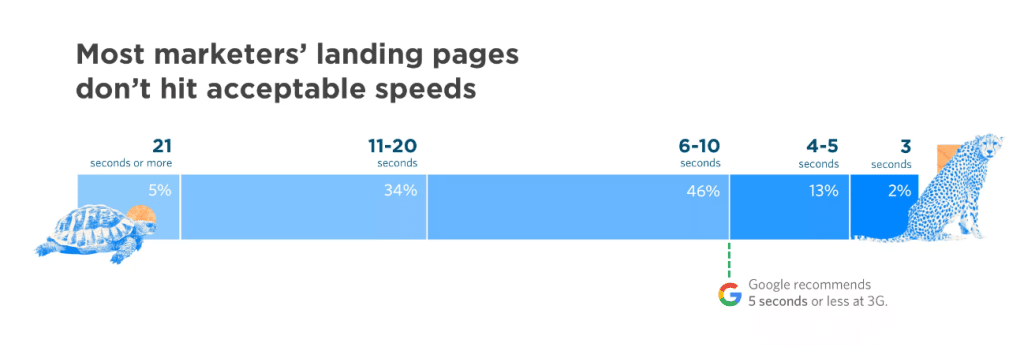
Unbounce also tested the landing pages of some marketers that participated in their survey to see how fast their landing pages loaded, with interesting results:

- 5% of landing pages took 21+ seconds to load
- 34% took 11-20 seconds to load
- 46% took 6-10 seconds to load
- 13% took 4-5 seconds to load
- 2% took 3 seconds
Worryingly, that means 98% of participants had landing pages loading slower than Google’s recommendation of 3 seconds or less, suggesting marketers have a long way to improve their speeds.
How do marketers improve site speed?
When asked what steps they’ve taken to improve their site speeds:
- 57% of surveyed marketers said they’ve optimized media like images and video
- 43% have carried out back-end improvements such as caching and hosting
- 39% have run speed audits using tools like Google Lighthouse
- 38% have minified or reduced their JavasScript and CSS code
- 22% have utilized AMPs (Accelerated Mobile Pages)
- 14% have used a CDN (Content Delivery Network)
Sources: Unbounce
Final thoughts
That about wraps up our roundup of the most important site speed stats and facts. We hope you found it informative.
As these site speed statistics show, most websites are falling short regarding performance and failing to achieve best practices. This is despite the fact that site speed clearly impacts conversion rates, bounce rates, and search visibility.
Web admins and owners can improve by reducing page weights, utilizing a good CDN, and following sound on-page practices.
Good luck!
Was this article helpful?
YesNo
[ad_2]
Source link
