25 Best Websites (Examples) In 2023

[ad_1]
We’ve been asked multiple times to create a list of the best websites, so here you go.
It took us multiple weeks to examine 200+ pages to curate a collection of the greatest 25.
Instead of throwing together a bunch of websites, we carefully analyzed and examined each. Plus, we broke them down into five of the most common categories, which you can navigate by clicking the below links.
This post covers:
In addition to that, we also made sure to include as varied designs as possible. From simplistic ones to more complicated ones – you get them all and then some.
And if you’re ready to take action and want to build a similar website, you can do it easily with a popular WordPress theme or a business website builder.
Best Business Websites
1. Notarize
Built with: Webflow

Notarize is an excellent business site with a modern look and a terrific scrolling experience. This notary website has a top bar notification with sliding text, a sticky header with drop-down navigation and a client testimonial grid.
Notary uses accordions for FAQs and displays multiple quick links, social icons and call-to-action buttons for app download in the footer.
Note: Adding a floating header/menu can improve your Webflow website‘s user experience.
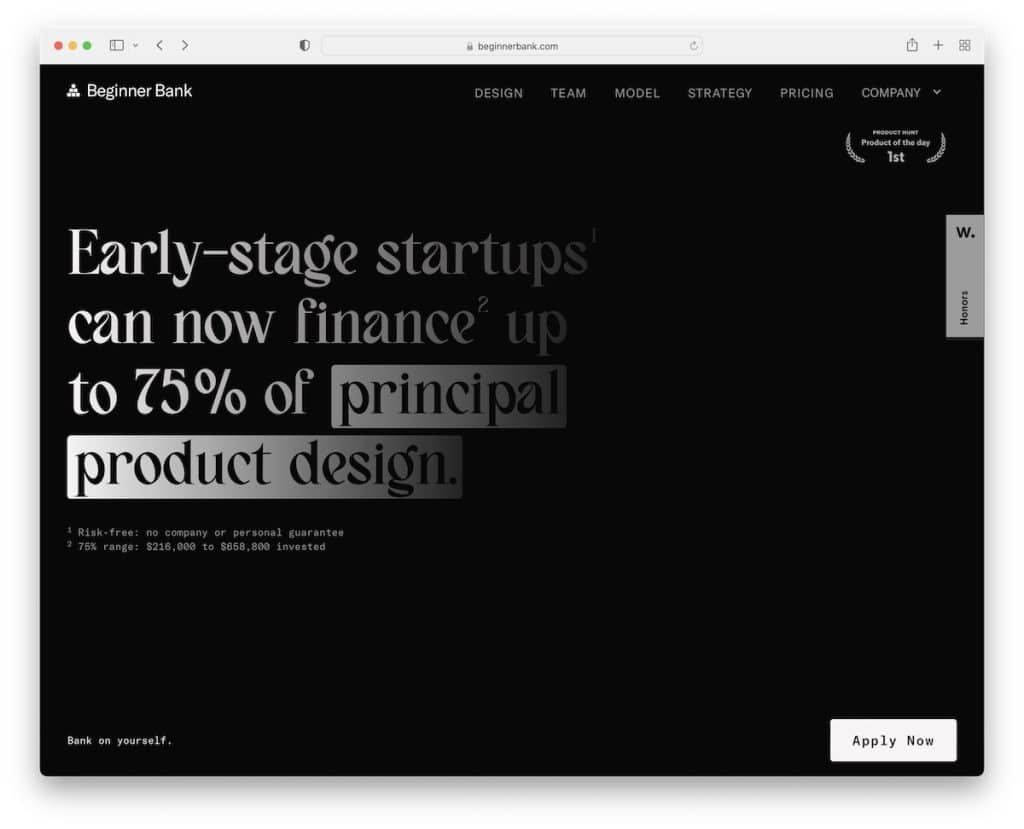
2. Beginner Bank
Built with: Webflow

Beginner Bank captures your attention with its dark design making it appear even more premium.
The scrolling is very immersive and engaging, with a navbar that lets you jump from section to section more easily. This comes in extra handy because Beginner Bank is a one-page website.
Besides the floating menu, Beginner Bank has a sticky element at the bottom of the screen with more links.
Note: Stand out from the masses with an elegant dark web design.
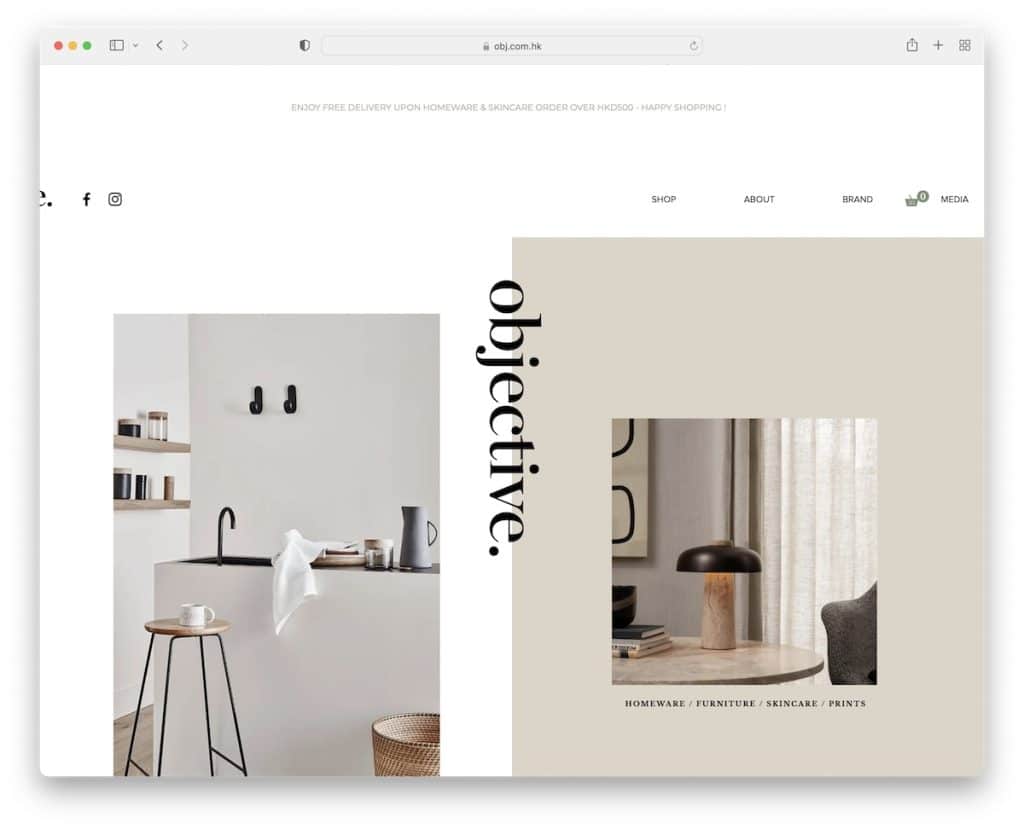
3. Objective
Built with: Wix

Objective is a clean and creative website example with an animated hero section and a unique overlayed and sticky “objective” text that works as a back-to-top button.
The header and the footer are minimalist with the essential links, social media, eCommerce icons and newsletter subscription form.
Note: A clean design with unique details works great for a lifestyle brand.
Take a peek at these fantastic websites built on the Wix platform for more inspiration.
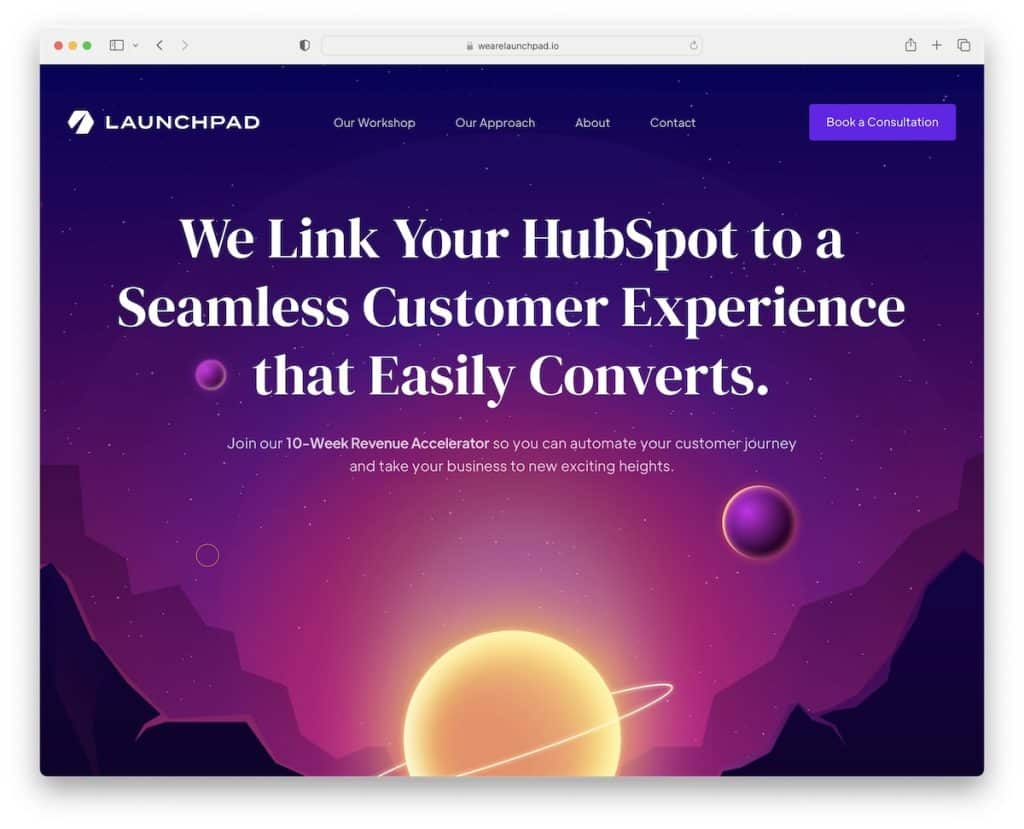
4. Launchpad
Built with: Webflow

Launchpad is an animated website with a captivating experience you wish would never end. And the dark design greatly contributes to better content viewing.
This excellent website example has a transparent header that collapses when you start scrolling but reappears as soon as you scroll back to the top. Speaking of the header, it also features a CTA button, so it’s easily accessible.
Note: Use animations and special effects to enliven your website (but try not to overdo it).
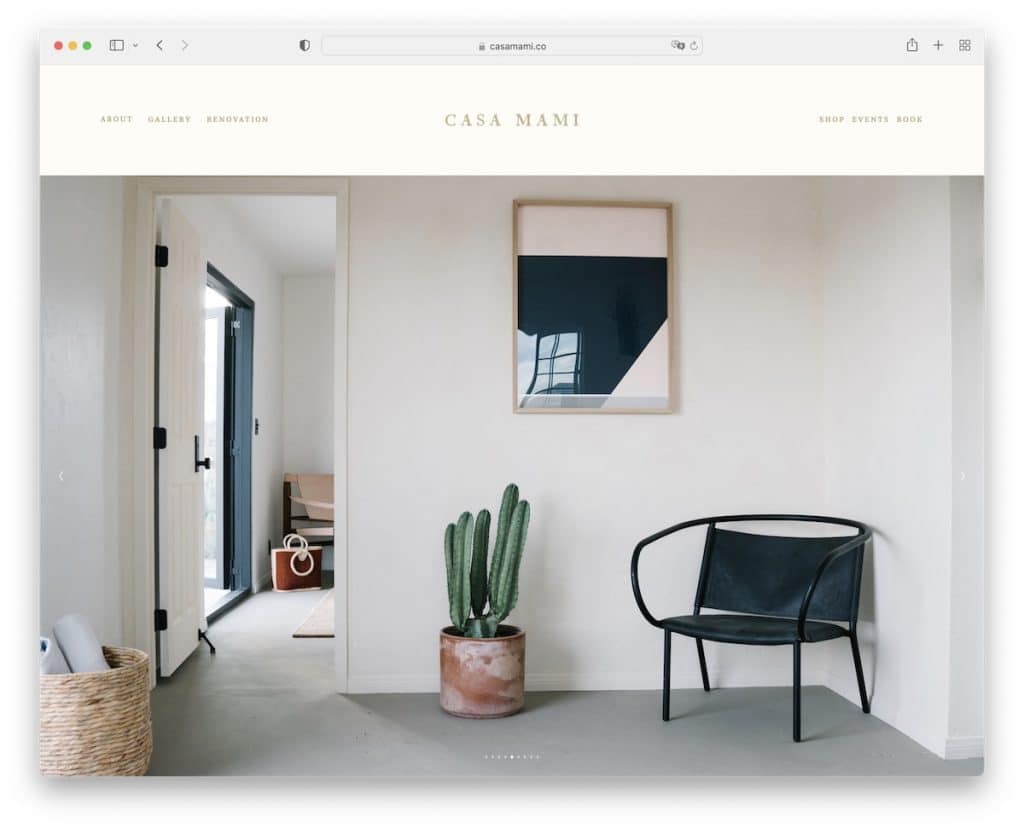
5. Casa Mami
Built with: Squarespace

Casa Mami is a minimalist website with a massive image slider above the fold that lets you enjoy the location – without overlayed text or CTAs.
The page also uses plenty of white space, a parallax image and a very basic header and footer.
Note: Create a slideshow that will trigger everyone’s interest (without including any sales elements).
Don’t forget to view our exclusive list of the greatest Squarespace website examples.
Best eCommerce Websites
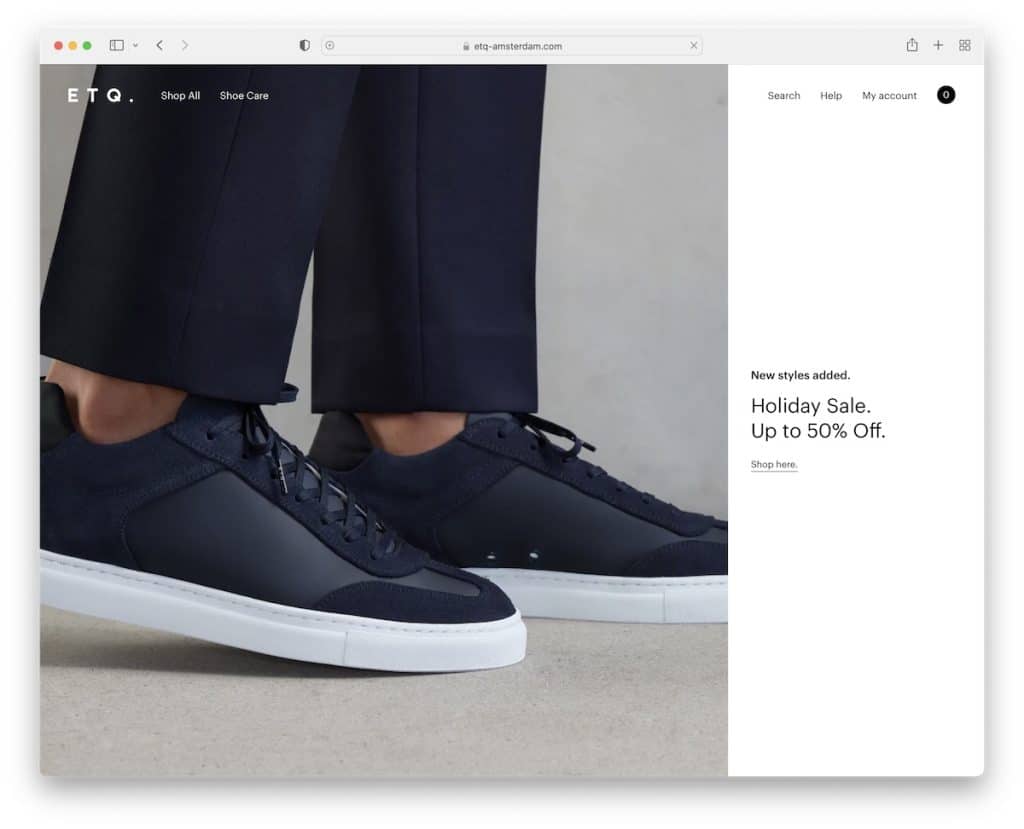
6. ETQ
Built with: Shopify

ETQ is a beautiful shoe website with a minimalist design and a quick popup that takes you directly to one of their products.
The header is transparent, with only the basic menu links to keep it cleaner. Also, it disappears when you scroll down but reappears when you scroll back to the top.
On the other hand, the footer features multiple columns with plenty of quick links, business details, social media and a newsletter subscription form.
Note: Clean and simple site design can make your products (and services) pop more.
You must look at these best Shopify websites if you’re also building an online store.
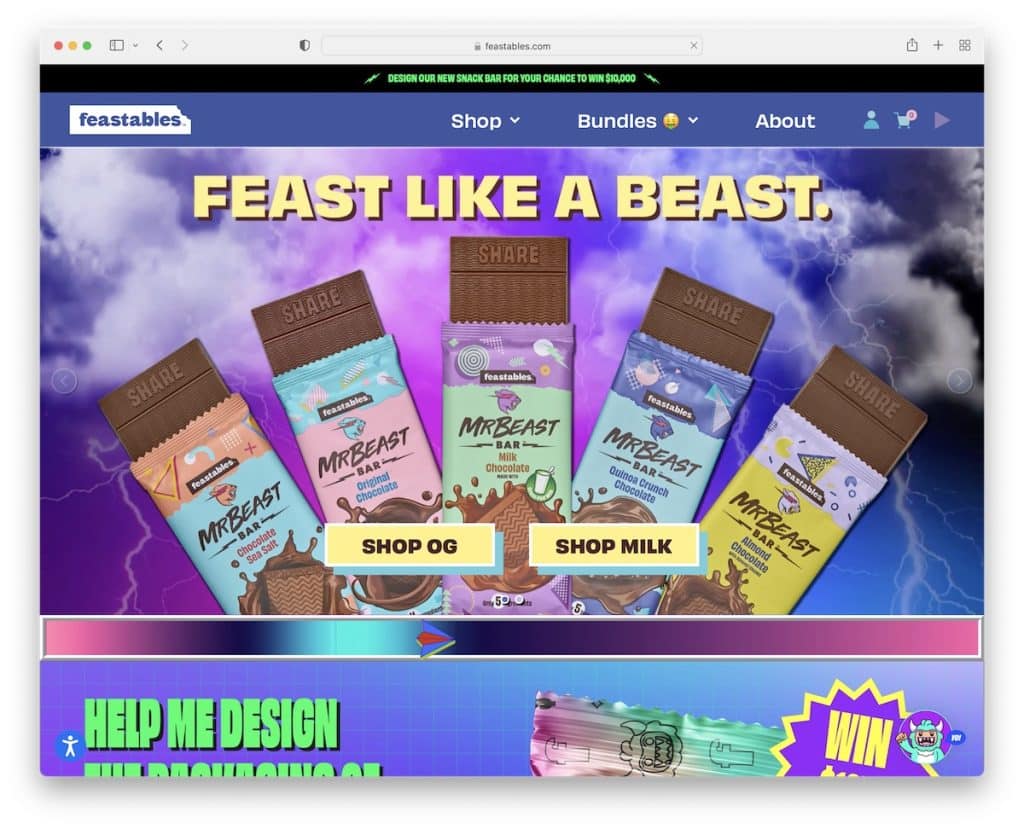
7. Feastables
Built with: Shopify

Feastables is one of the more unique eCommerce website examples with plenty of cool elements and special effects. It even gives you a chance to play a game!
It has a top bar with sliding text notification and a drop-down menu that helps get to the right products or info.
The navbar also has a play button, so you can listen to the Feastables theme song while enjoying the site’s content.
Note: There’s no right or wrong approach to responsive web design – go against the grain, like Feastables!
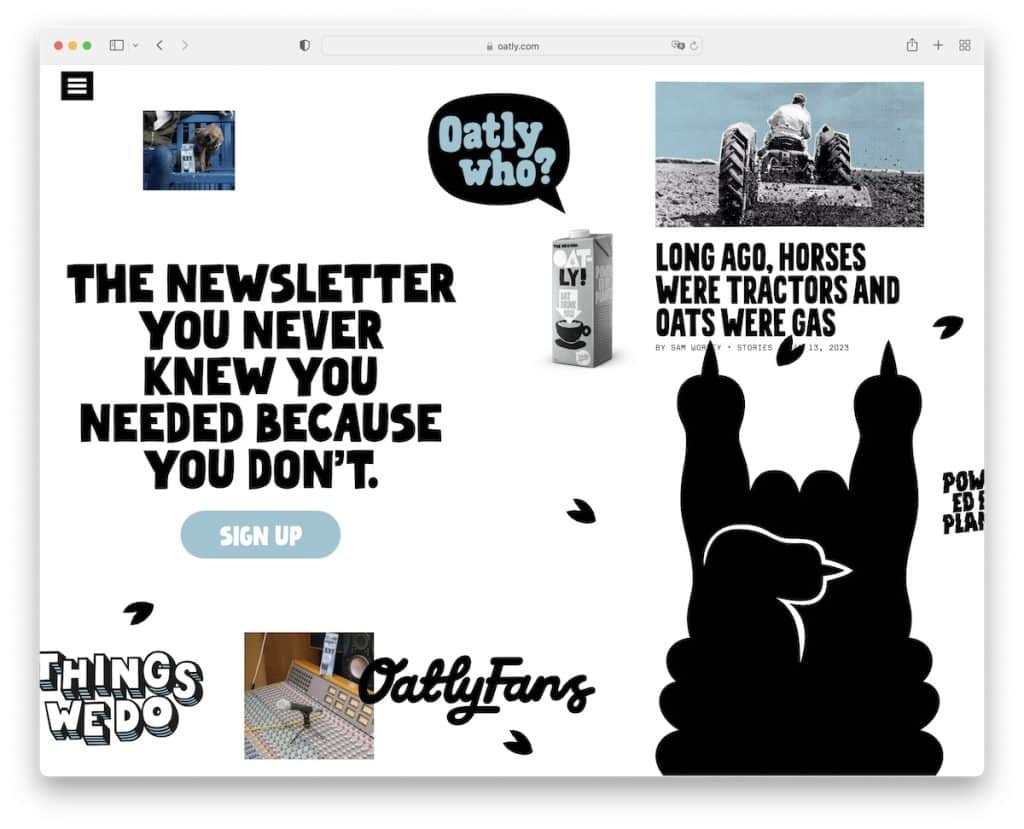
8. Oatly
Built with: Shopify

Oatly’s home page has an original look with horizontal scrolling instead of vertical. It’s super crowded, but the cool graphics, bold text and other catchy elements make it enjoyable to skim through.
The front page doesn’t have a footer, only a header with a hamburger menu icon, account button and shopping cart icon.
Oatly has full-screen navigation with drop-down/mega menu functionality and a language selector.
Note: Instead of rocking a website with traditional, vertical scrolling, make it scroll horizontally.
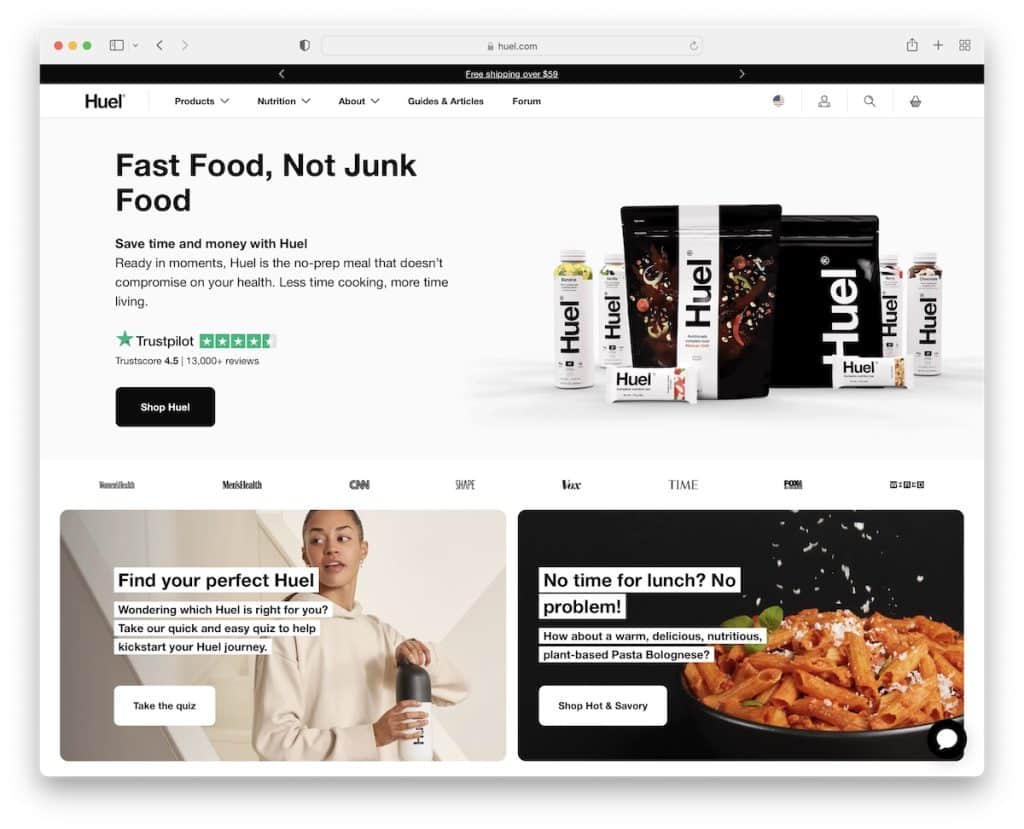
9. Huel
Built with: Shopify

Huel is a modern, content-rich website example from which any eCommerce business can learn.
It has a location selector notification above the navigation bar, both sticking to the top of the screen, so all other pages and categories are only a click away.
Moreover, Huel also features a sticky bottom bar notification they use for collecting emails. But you can close the top (then a permanent notification appears) and the bottom bar if you don’t want distractions.
Note: Use top and bottom screen notification bars for country selection, subscriptions, special announcements, etc.
10. P&Co
Built with: Shopify

P&Co is a clean website example with a floating header and a full-width slider that promotes their new drops, deals, and more.
The website also features two carousels for new arrivals and featured products so that you can enjoy a quick overview.
Moreover, there’s also a live chat widget in the bottom right corner, which contributes to better customer service.
Note: Answer all your potential customers’ questions quickly via a live chat integration.
Best Personal Websites
11. Anthony Wiktor
Built with: Gatsby

While Anthony Wiktor’s personal website looks pretty simple and basic at first glance, it’s far from it once you start scrolling.
It all begins with a strong message on a white background that turns dark once you start scrolling. Next is a portfolio grid of projects with an impactful hover effect.
Furthermore, the header and the footer are clean to maintain an awesome appearance.
Note: Minimalism and animations can significantly elevate the user experience.
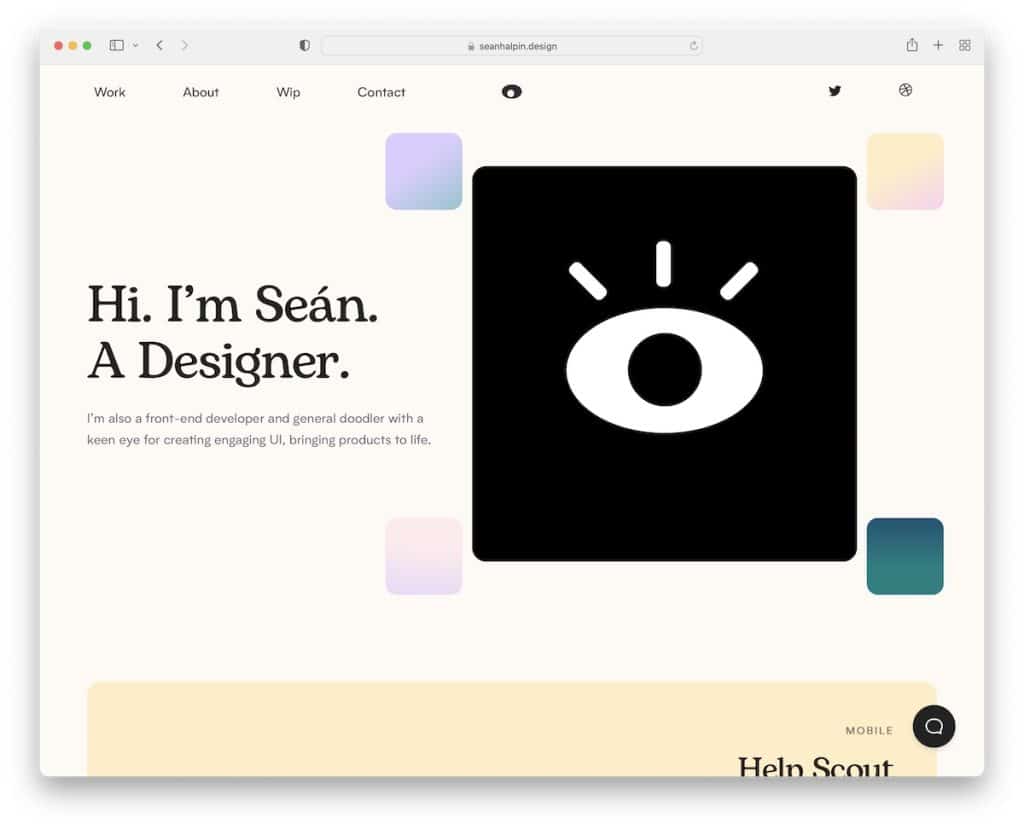
12. Sean Halpin
Built with: GitHub Pages

The “starring” eye, especially the one in the header that follows your mouse cursor, is a fantastic detail of Sean Halpin’s website.
The page has plenty of creative elements that ensure a pleasant browsing experience, with a live chatbot widget in the bottom right corner.
What’s pretty awesome is that even when you press the contact link in the navbar, the chat opens, which you can use to get in touch with Sean (no traditional contact form).
Note: Add engaging little details and elements for a fun experience.
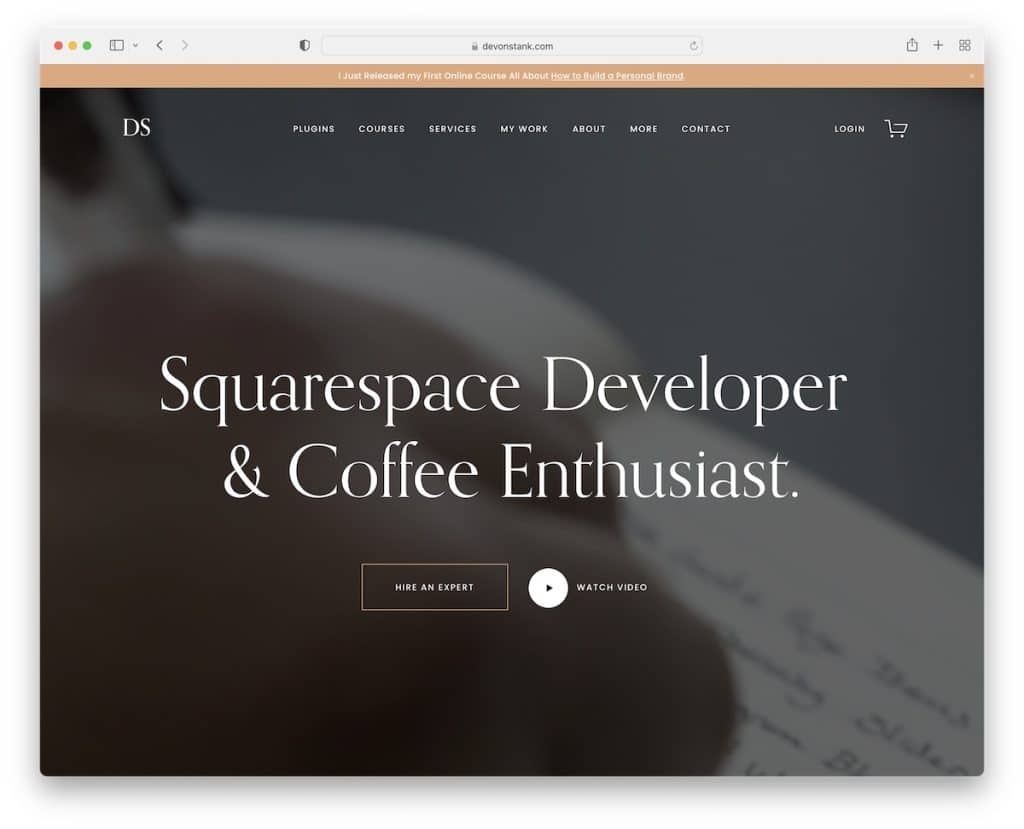
13. Devon Stank
Built with: Squarespace

Devon Stank triggers everyone’s interest with a full-screen video background above the fold. You can take action by either clicking the “hire” button or the play button, which opens a lightbox video.
This developer portfolio‘s overall design is dark, giving it a more premium feel. You’ll also find a simplistic Instagram feed before the footer, which opens posts on a new page.
Note: Introduce more quality content to your website via an IG feed (and use it to grow your profile).
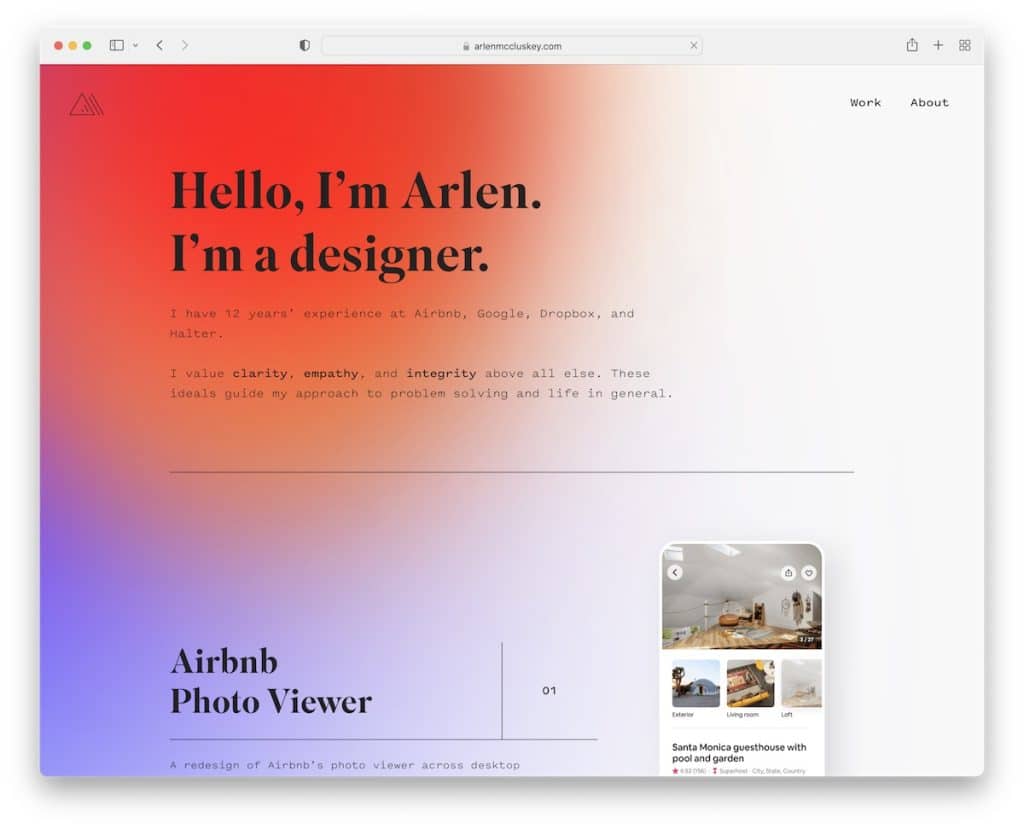
14. Arlen McCluskey
Built with: Webflow

Arlen McCluskey is a stunning portfolio website with a vivid gradient background to spice things up. The hero section only has text to learn more about Arlen quickly.
But we like the home page portfolio with actual (animated) presentations the most. However, you can also click on each project to check a more in-depth presentation, where Arlen shares all the ins and outs.
Finally, the header and the footer are plain and minimalist, complementing the base nicely.
Note: Integrate screenshot videos/GIFs to showcase your works instead of just static images.
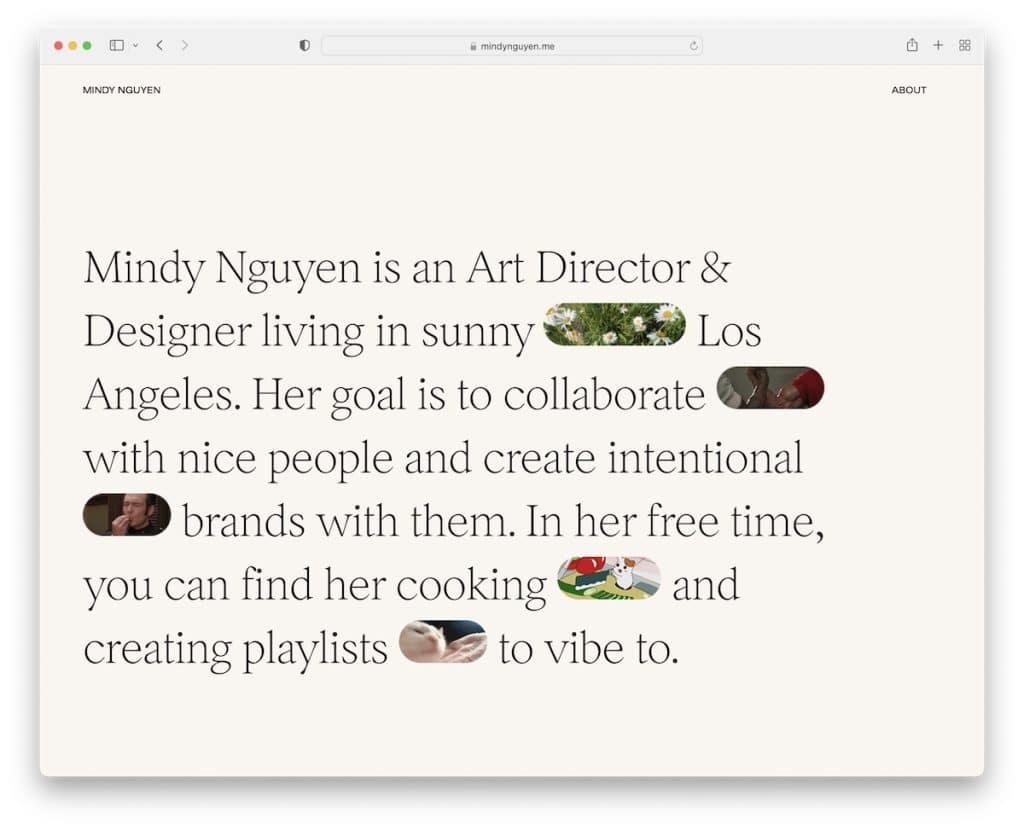
15. Mindy Nguyen
Built with: Squarespace

Mindy Nguyen’s short bio above the fold, combined with catchy GIFs, sparks curiosity. It’s simple but, at the same time, very captivating.
The header and the footer don’t separate from the base, keeping the same background color for a more pristine display.
Also, the home page consists of multiple projects with links to live examples, which are perfect for boosting social proof.
Note: Mix text with emojis and GIFs to make it more entertaining.
Best Blog Websites
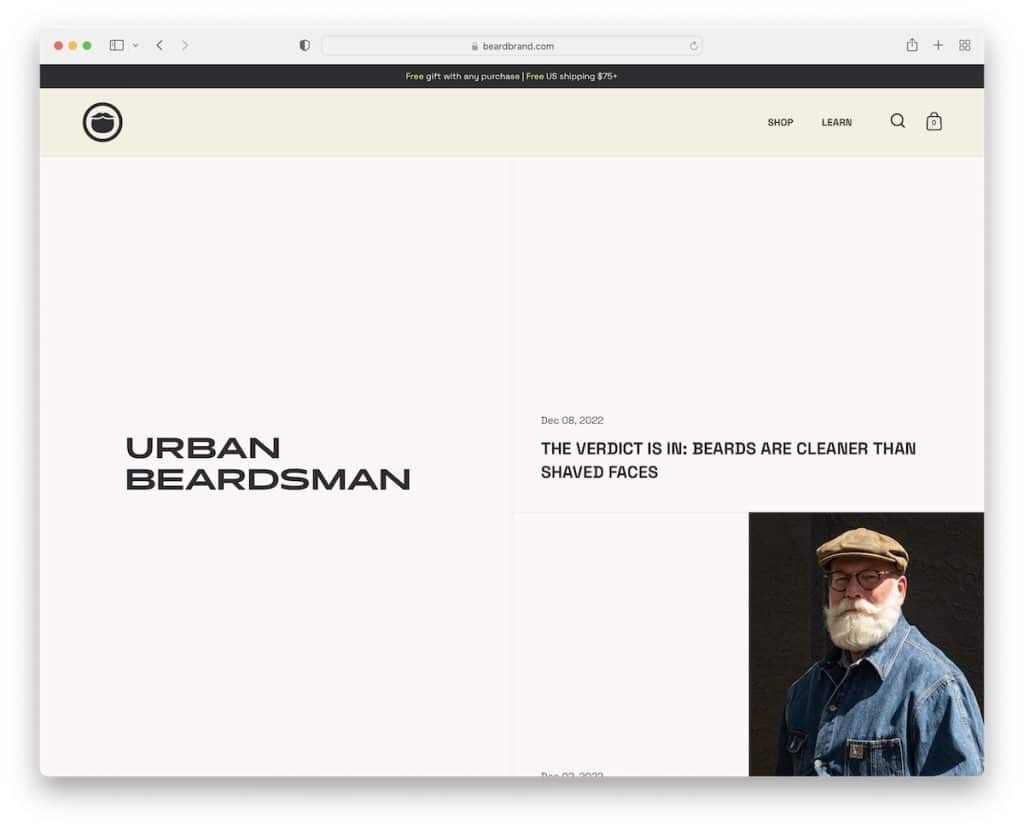
16. Urban Beardsman
Built with: Shopify

Urban Beardsman has a very interesting blog structure with a split-screen design (on desktop), where the left part is sticky and the right part scrollable. And then, again, the right part has a split design, with the date and title on the left and the featured image on the right.
The website also has a disappearing/reappearing header, which reacts depending on whether you scroll down or up.
Note: Feel free to copy (and tweak) Urban Beardsman’s split-screen blog layout.
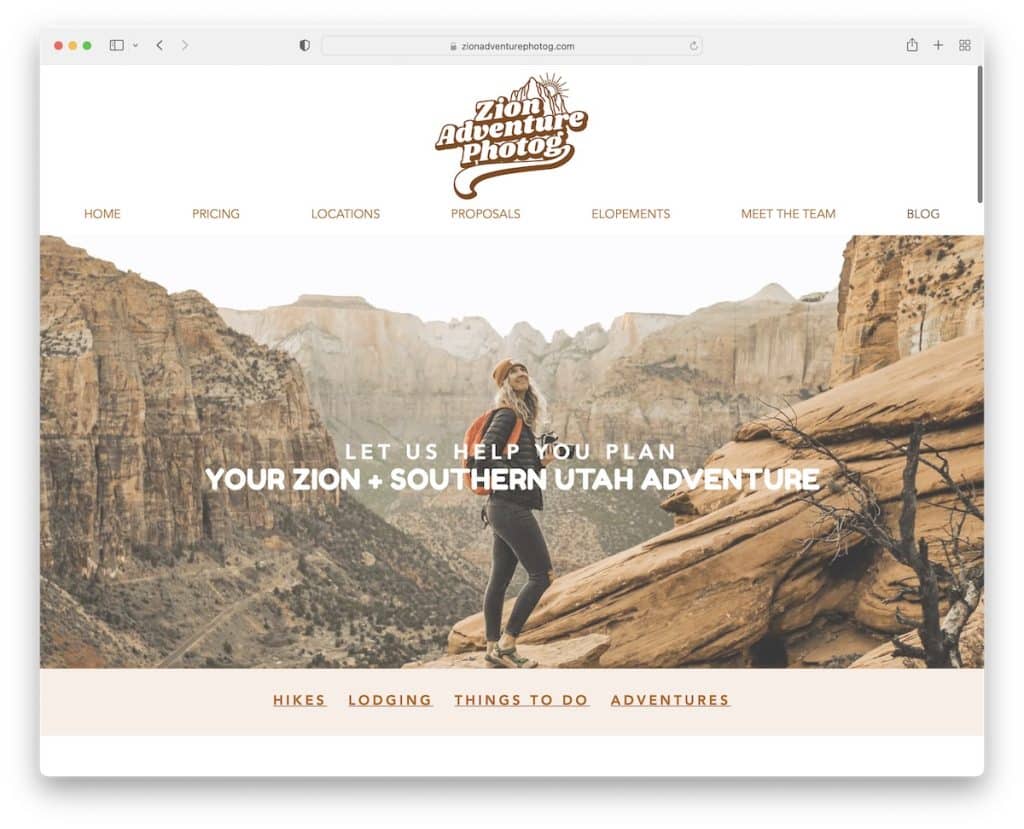
17. Zion Adventure Photog
Built with: Wix

Zion Adventure Photog has a banner with a parallax image, a top bar notification and a transparent navigation bar.
A popup will appear a few seconds after the website loads offering you a free travel guide in exchange for your email.
The footer has a bold design with menu links, social icons, a contact CTA button and a newsletter subscription form (for the same free guide as the popup).
Note: A parallax image effect can enrich your website’s design, making it livelier.
18. The Good Trade
Built with: Squarespace

The Good Trade has a minimalist floating header with a drop-down menu and a search icon that opens the bar on a new page with a newsletter-rich footer.
In addition, the hero section showcases three featured blog posts, while the base has multiple carousels containing other must-read articles.
Right below the fold is also a newsletter subscription widget for a higher chance of scoring even more leads.
Note: Use the above-the-fold area to promote your new or most popular blog posts.
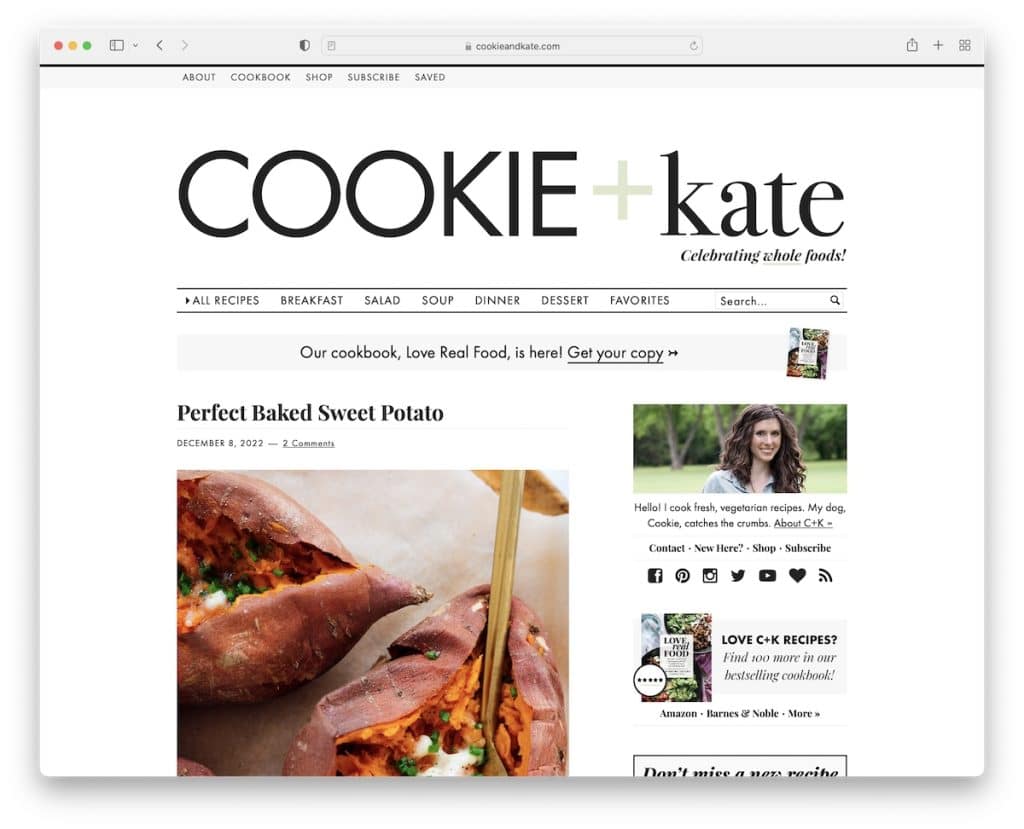
19. Cookie And Kate
Built with: Magazine Pro Theme

Cookie And Kate’s header takes a pretty large chunk of the website, emphasizing the logo. It also has a top bar with quick links and a multi-level drop-down menu for finding recipes and other content more easily.
This blog has a right sidebar rich with handy widgets and a sticky banner ad. What’s also unique is the extensive excerpt each blog post has, including two images on average.
Note: Make banner ads stick to the screen to enjoy more clicks.
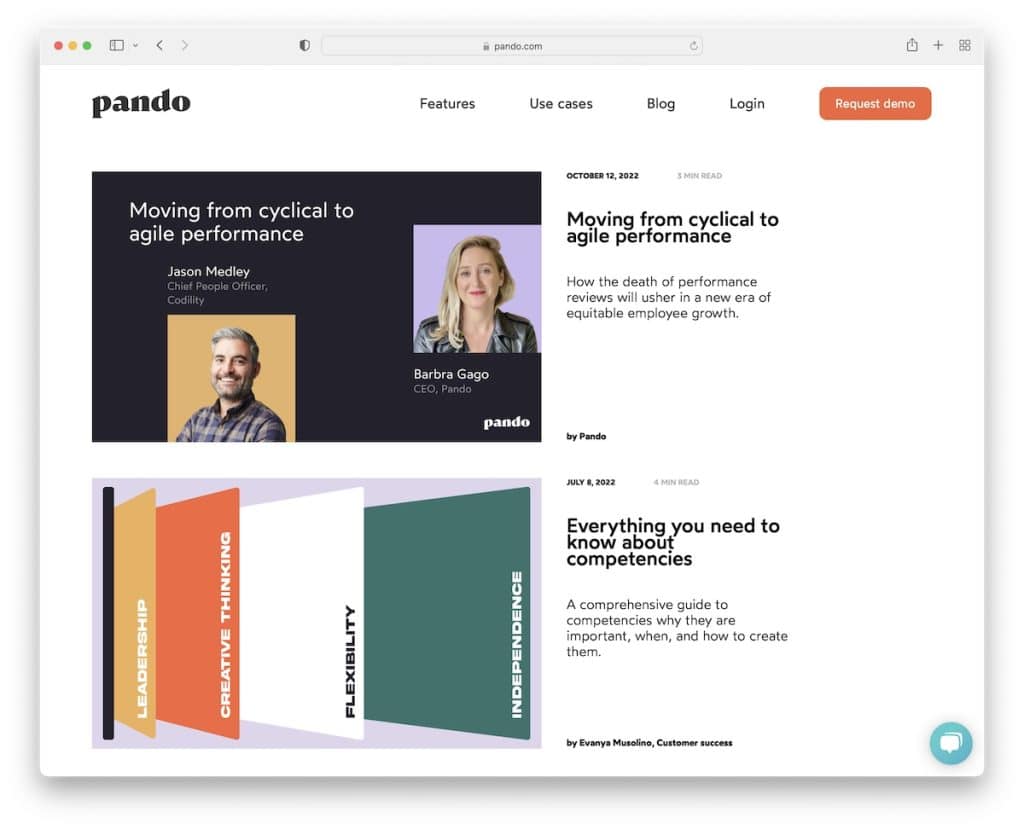
20. Pando
Built with: Webflow

Pando is a blog with a single-column post layout and no sidebars. Each row features a featured image on the left and a title, excerpt, date and author(s) on the right.
The header is basic, with a CTA button, while the footer provides a few additional links and contact details.
Besides, a small popup launches after a few seconds in the bottom left corner for subscription, but the live chat widget is present from the beginning (in the bottom right corner).
Note: Collect more emails and grow your list with a popup.
Best Agency & Startup Websites
21. MinRims
Built with: Webflow

MinRims has a very enticing one-page website scrolling experience that creates a fantastic product presentation. It excites the viewer to click the CTA button at the end or in the sticky header.
Whether you click on the “join the waitlist” or the “customer service” button, a popup opens with a corresponding form to submit the details without leaving the current page.
Note: Create a single-page layout for an epic presentation of a single product.
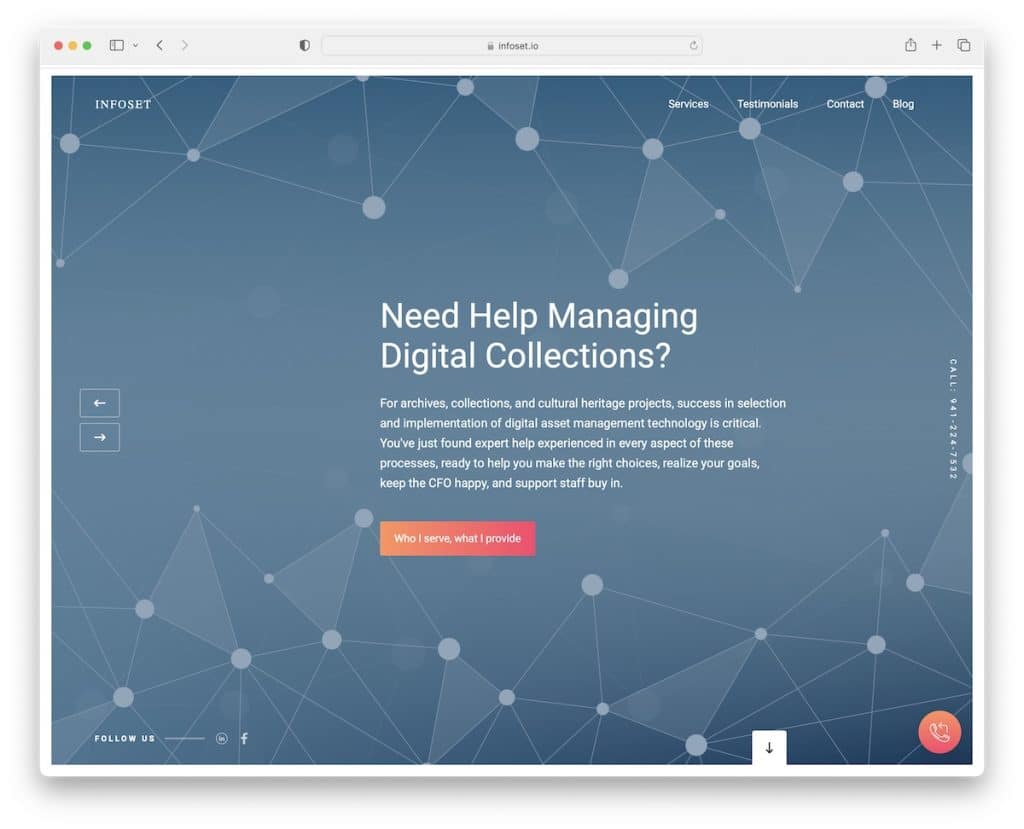
22. Infoset
Built with: Webflow

Infoset has an impressive framed slider above the fold with a 100% transparent navigation bar that sticks to the top of the screen. Another floating element is the telephone icon in the bottom right corner.
This great page example also has a client testimonial slider, Google Maps and a contact page all on the home page, which works as a single website layout, except for the blog.
Note: Add client testimonials to your website to build trust/social proof.
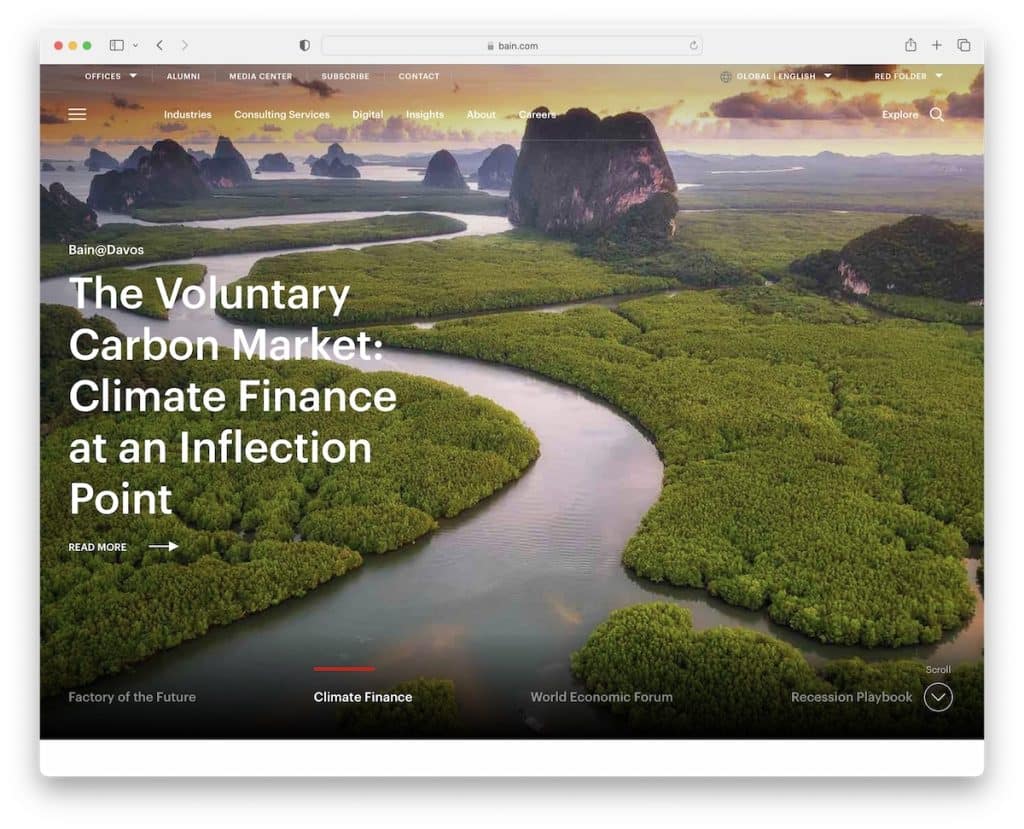
23. Bain & Company
Built with: Gatsby

Bain & Company’s home page is content-rich, enhanced with a massive image slider above the fold, an embedded video and a floating header, so all the menu links and search bar are always accessible.
It also has a top bar with links to offices, additional quick links and a region and a language selector.
Note: Add a top bar to display additional information or links and keep the header cleaner.
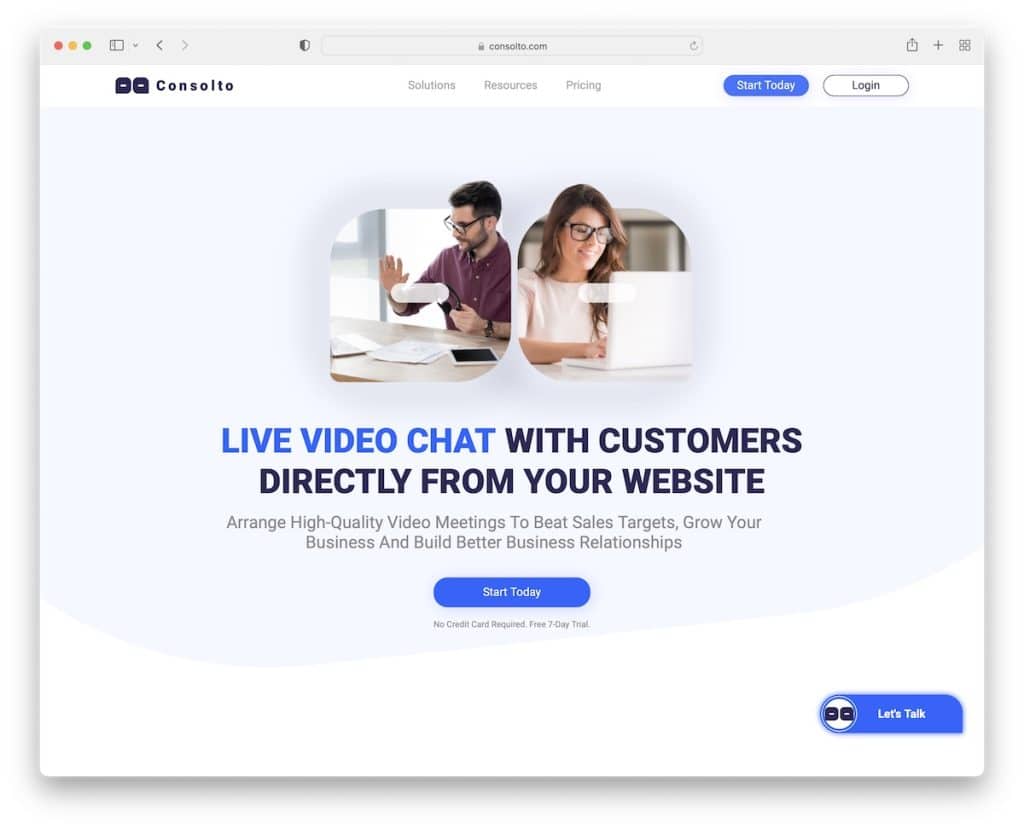
24. Consolto
Built with: Webflow

Consolto has a captivating, landing-page-style home page, with strategic CTA button placements that contribute to more conversions.
The header reappears on a back scroll for better UX, while the floating chat widget improves customer service.
Plus, different animations and hover effects call for more engagement and the use of white space for better readability.
Note: Scatter CTA buttons across your website to improve click-throughs (preferably using contrasting colors to make them pop more).
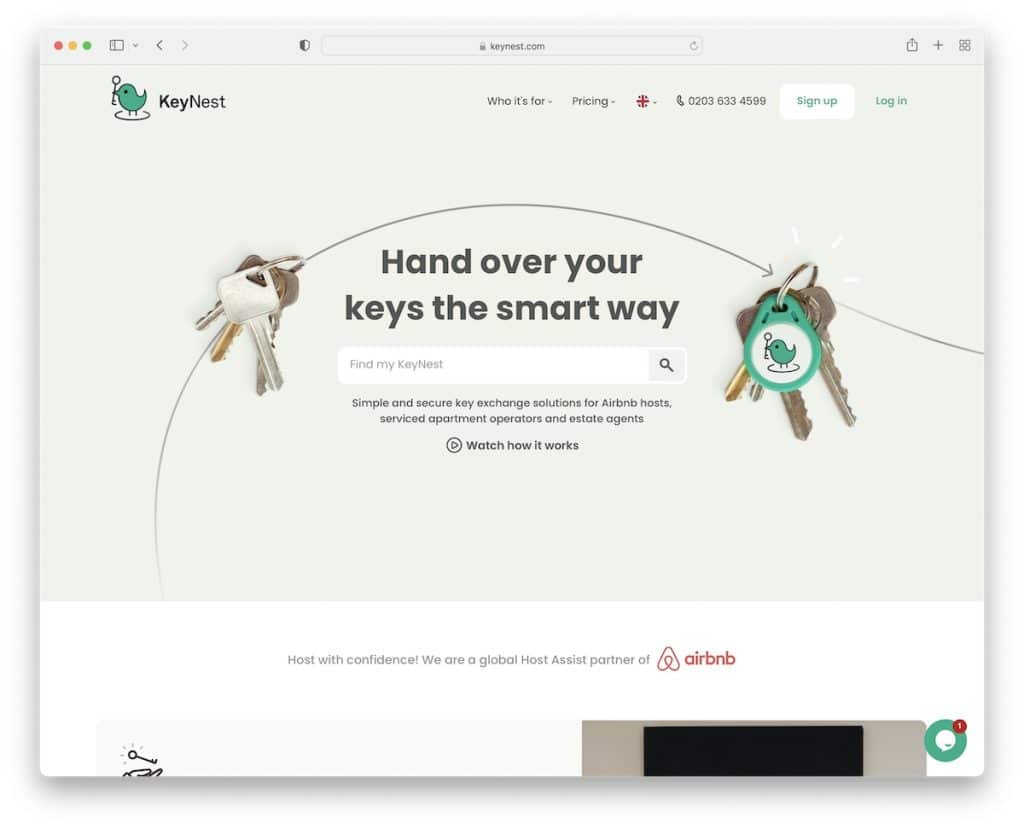
25. KeyNest
Built with: Squarespace

KeyNest is a modern startup website with a search bar in the hero section. But everyone new to the service can also click the “watch how it works” link, which opens a lightbox video.
The transparent header has a drop-down menu, a clickable phone number, account buttons and a language selector.
We also like the testimonial slider that combines Facebook, Trustpilot and video testimonials.
Note: Give your search function all the shine it needs by adding it to the hero section.
Let us know if you liked the post.
[ad_2]
Source link
