How To Install Google Tag Manager On Your Site

[ad_1]
Google Tag Manager (GTM) is a powerful, free tool provided by Google that allows website owners and marketers to manage and deploy marketing tags (snippets of code or tracking pixels) on their website (or mobile app) without needing any coding skills.
In other words, it’s a tag management system that enables you to quickly and easily update measurement codes and related code fragments collectively known as tags on your website or mobile app.
Why would someone want to use Google Tag Manager?
GTM simplifies the process of tracking user interactions by providing a user-friendly interface to implement tracking codes, all without the constant need for a developer’s assistance. Whether you are looking to track basic analytics, monitor specific events like form submissions or clicks, or implement more complex remarketing campaigns, GTM can be an invaluable asset. It allows for greater agility in the digital marketing realm; you can test and deploy tags without having to rely on the IT department to write and release code, making the entire process much more efficient.
Additionally, GTM supports a variety of tags for different marketing platforms, not just from Google’s suite of tools. This compatibility extends its utility as a centralized tool for managing a variety of different marketing data streams. With the ability to add, edit, and disable tags at a moment’s notice, marketers gain a significant amount of control over their data collection and reporting processes.
In a nutshell, for anyone looking to streamline their site’s code and enhance their marketing efforts with minimal technical requirements, Google Tag Manager is an indispensable tool.
Now, let’s walk through how to install Google Tag Manager on your site. It only takes four steps and you can be done in about 10 minutes.
Step 1: Create A Google Tag Manager Account
Getting started with Google Tag Manager is straightforward, and the first step is to set up an account. If you already have a Google account for services like Gmail, Google Drive, or Google Analytics, you can use the same account to sign in to Google Tag Manager. If not, you’ll need to create a new Google account.
- Go to Google Tag Manager. Open your web browser and go to the Google Tag Manager website (tagmanager.google.com). Here, you’ll be greeted with the option to sign in or create an account.
- Sign in or sign up. Click on the “Sign in” button if you have an existing Google account, or choose “Create account” if you need to make a new one. Follow the on-screen prompts to sign in or to create your new Google account.
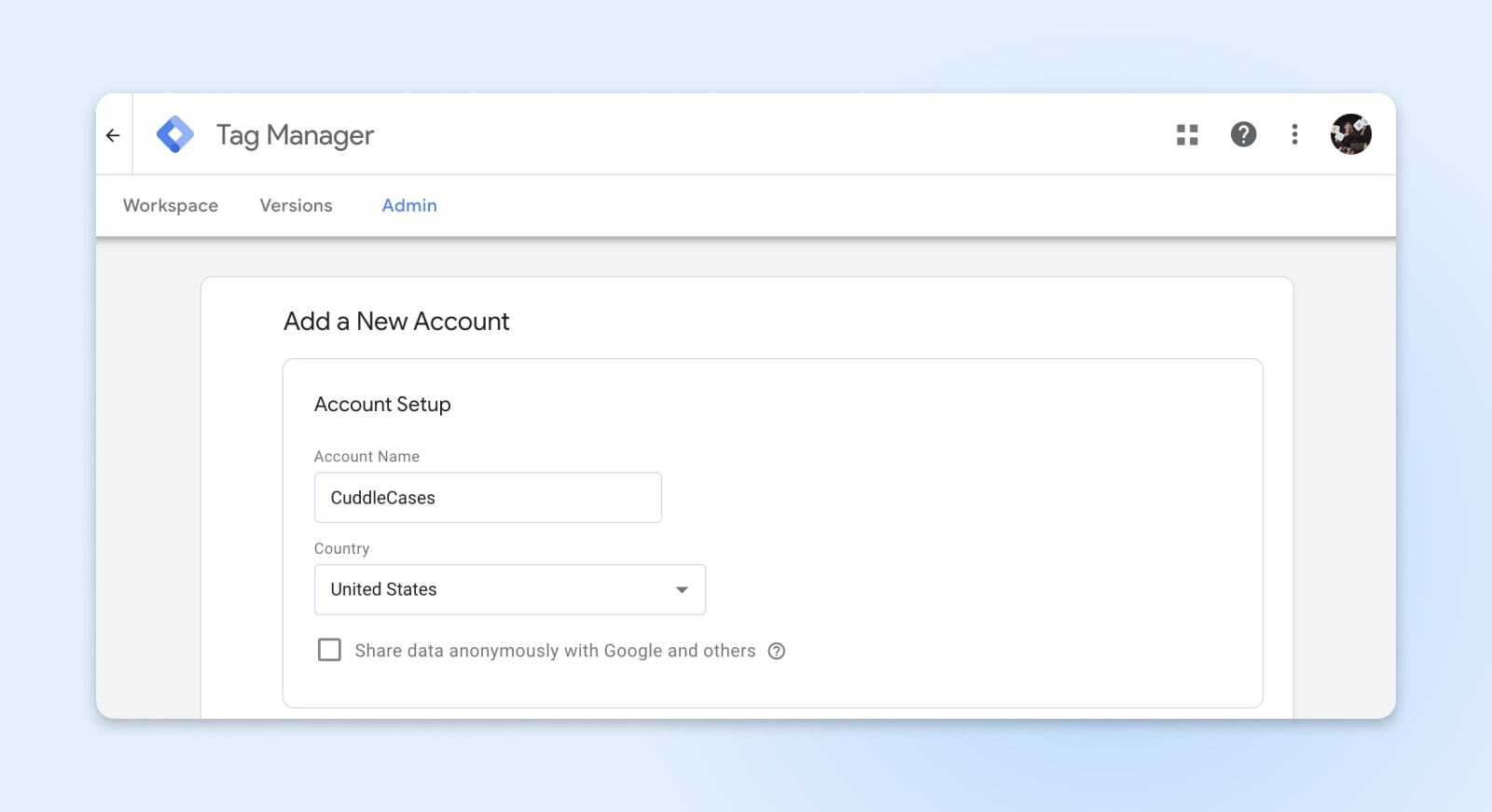
- Create your GTM account. Once signed in, you will be prompted to create a new GTM account. Click on the “Create Account” button located in the top right corner.
- Enter your account details. You will need to provide a name for your GTM account. Google recommends only having one GTM account per company, even if you have multiple websites, so this is typically the name of your company or organization. Under the same section, you will be asked to select your country.

The next step will be to set up and install a container and tags on your website. There are a few different ways you can do this, and we’ll walk you through two easy ways below.
Get Content Delivered Straight to Your Inbox
Subscribe to our blog and receive great content just like this delivered straight to your inbox.
Step 2: Install Google Tag Manager Code On Your Site (2 Methods)
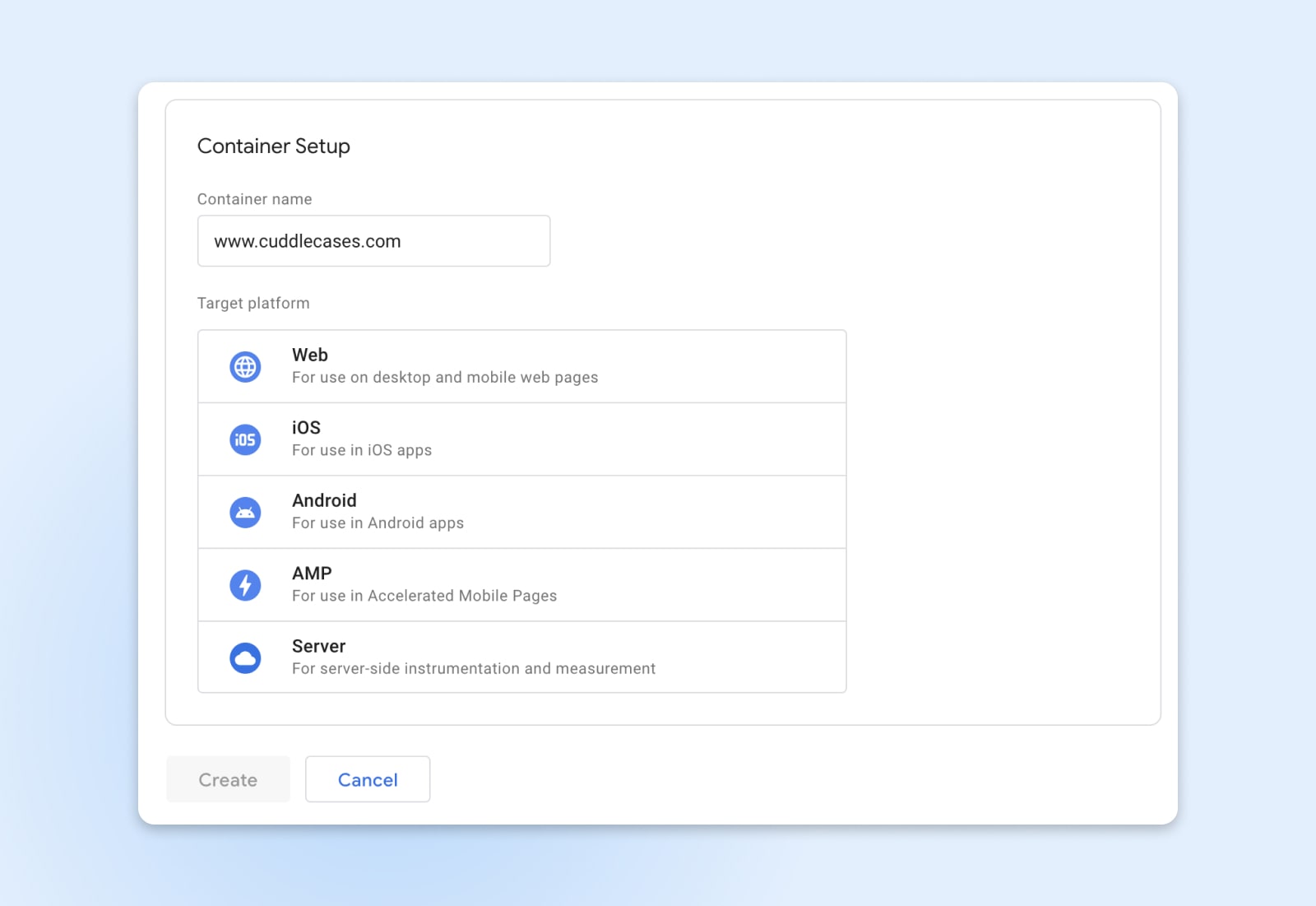
Before you can install GTM on your site, you’ll need to finish setting up your account by creating a container. The container is the piece of code you add to your site to make Google Tag Manager work. You typically create a unique container for each website you install GTM on, so when you get to the next section in the account setup flow, where you enter your “Container Name,” you’ll typically choose your site name or URL.

Next, you’ll select your “Target Platform.” For websites, choose “Web.”
Finally, click “Create.” This will finalize your account and create your first container. You’ll see two pop-ups:
- The first one is the Google terms of service. Check the box at the bottom of the page and click “Yes” at the top right corner to accept them.
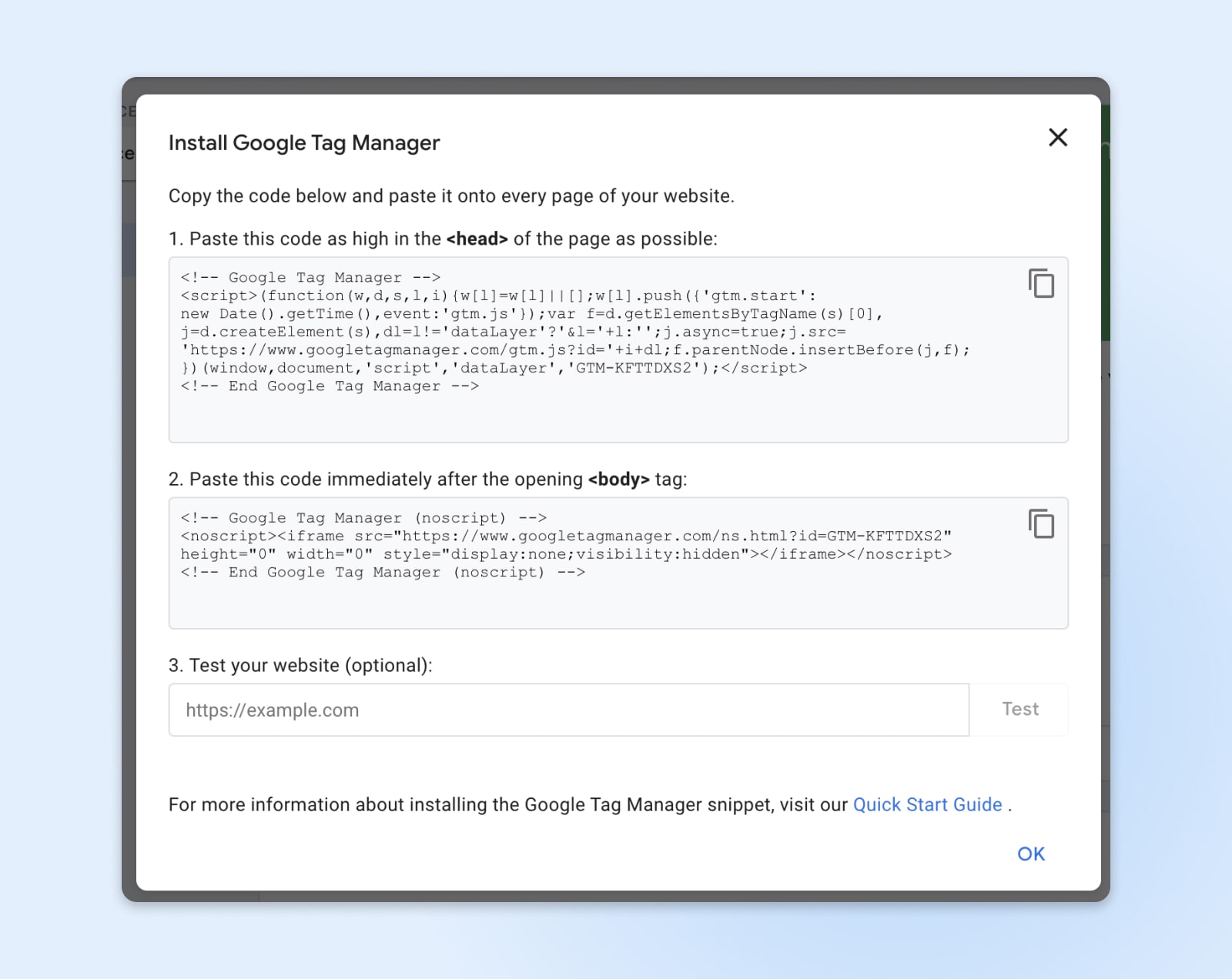
- The second one is a how-to guide, which includes the code snippets you’ll need to install your container on your WordPress site. It also explains where to copy and paste the container code, but more on this below.

#1: Manually Add GTM Code
To add the container to your WordPress site manually, you’ll need to copy those pieces of code from the pop-up and paste them into your website’s source code.
Here’s what to do:
Log into your WordPress account. What you do next will vary depending on the version of WordPress you use, your hosting company, and your theme, but you need to find the source code for your theme files.
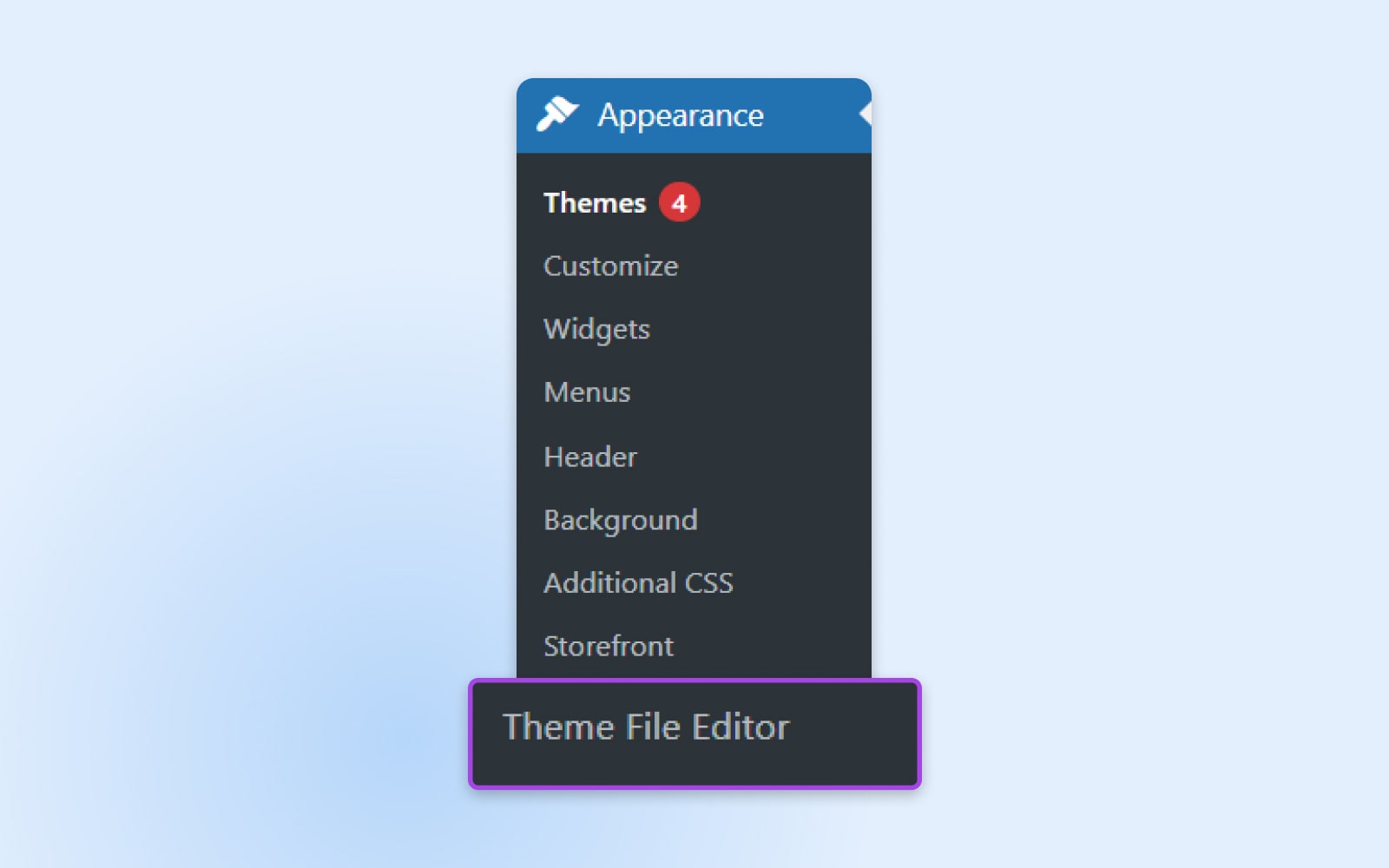
The navigation bar on the right is a good place to start. Look for “Theme File Editor” either under Appearances or Tools. If you can’t find the source code, skip to Option #2, which is much easier for beginners.
Theme Editor
The WordPress theme editor is a text editor that enables you to edit a theme’s files directly from the admin dashboard. You can use the editor to upload new files and remove any unwanted ones.
Read More

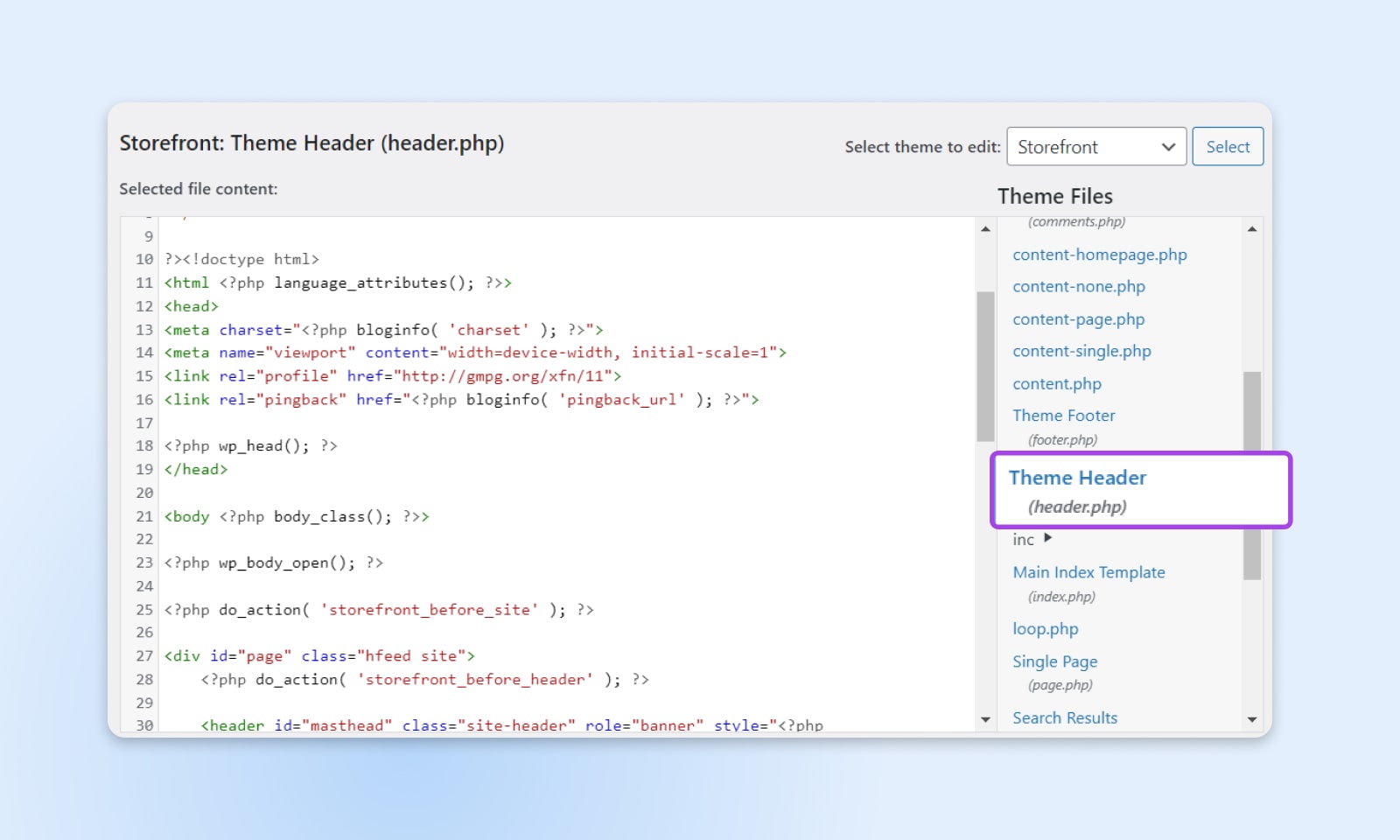
Since WordPress themes vary in design and functionality, their theme code may vary, too. You’re looking for the file for the header. A common name for it is header.php. If you can’t find it, contact your theme developer for help.

Inside the header file, find the <head> and </head> tags. Copy the first code snippet for your container and paste it as high up in the <head> section as possible.
Next, find the <body> tag. Copy the second code snippet for your container and paste it right after the opening <body> tag.
Click “Update File” to save your changes.
Go back to GTM and click “Preview”. This will open a new window to connect Google Tag Assistant to your website. Enter your site URL and click “Connect”.
A new window to your site will open, and Google Tag Assistant will notify you if the connection is successful. Once it’s connected, click “Finish”, go back to the previous window, and click “Continue”. You should see “Google Container Found” at the top of the screen, which indicates that installation of GTM on your WordPress site is complete.
Click the “Submit” button. Enter the version name and click “Publish”.
#2: Use A Plugin To Install GTM
The second method for installing GTM on a WordPress site is using a plugin. This method doesn’t require you to edit your site’s source code, so it may be more suitable for beginners.
A simple, free plugin to use for this is Insert Headers And Footers. After creating your GTM account and setting up your container, here’s what to do:
Go to your WordPress admin page. Navigate to “Plugins”, then “Add new”, and search for “Install Headers and Footers.” Once you find it, click “Install Now.”

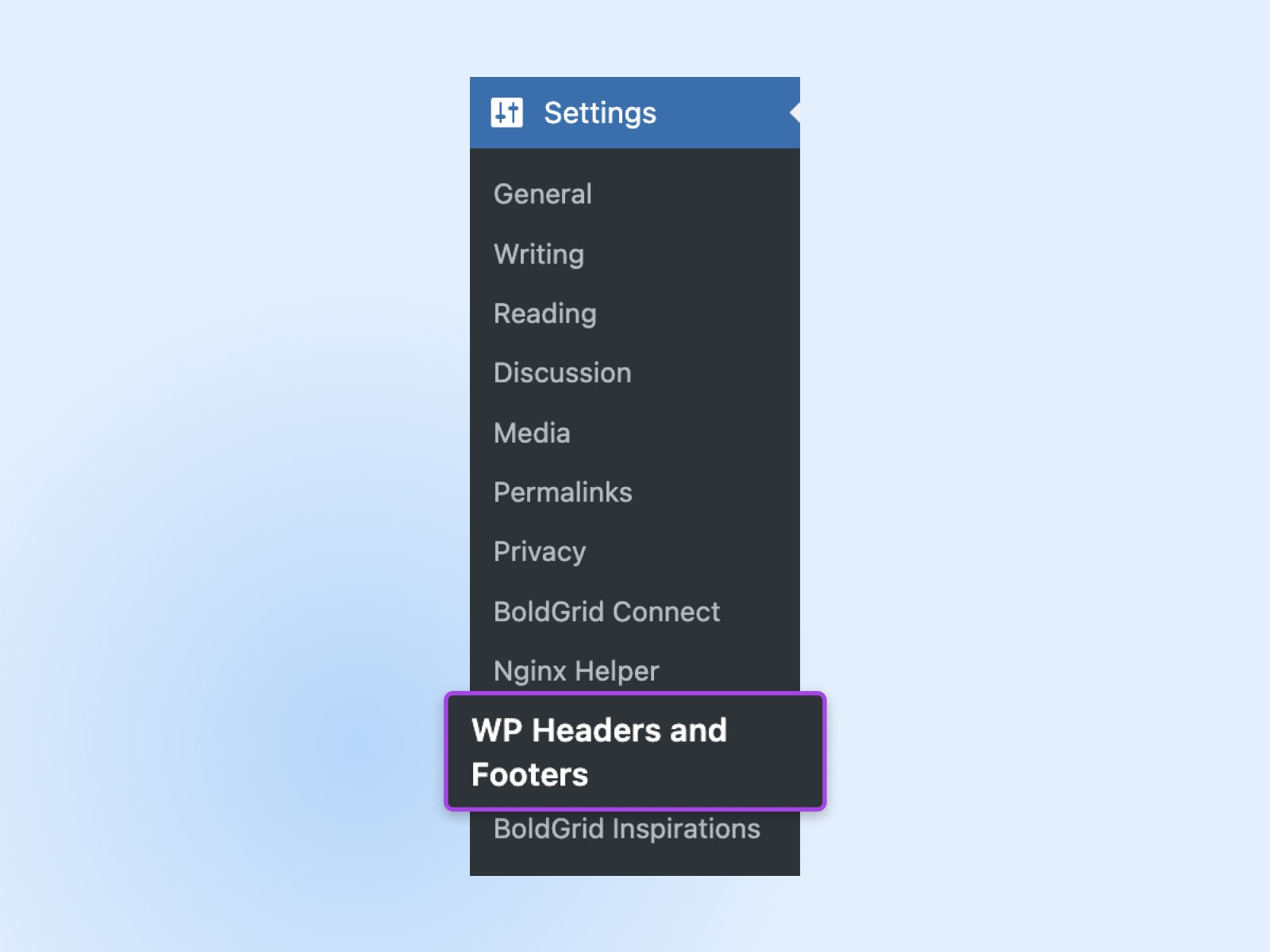
Go to “Settings”, then “Insert Headers and Footers”.

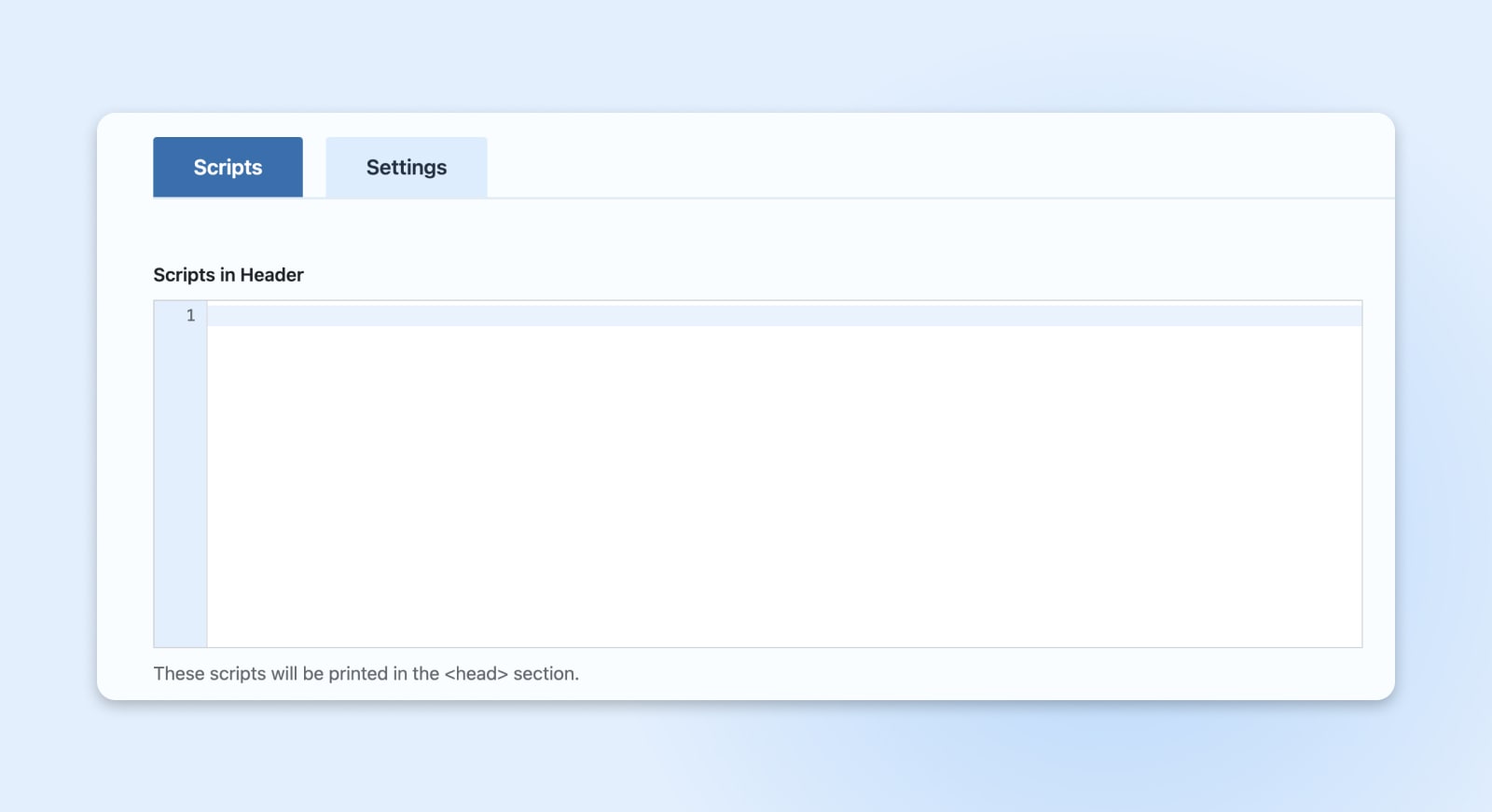
Copy the code snippets from the boxes in your GTM account and paste them into the corresponding boxes in “Insert Headers and Footers”.

Click “Save”.
Step 3: Add A Tag
With Google Tag Manager code installed on your site, you’re now ready to start adding tags. Tags can be used for a variety of purposes, from tracking website analytics to remarketing and conversion tracking. Here’s how to add your first tag:
Go to the Google Tag Manager dashboard (https://tagmanager.google.com/ and select the Container Name you just created.
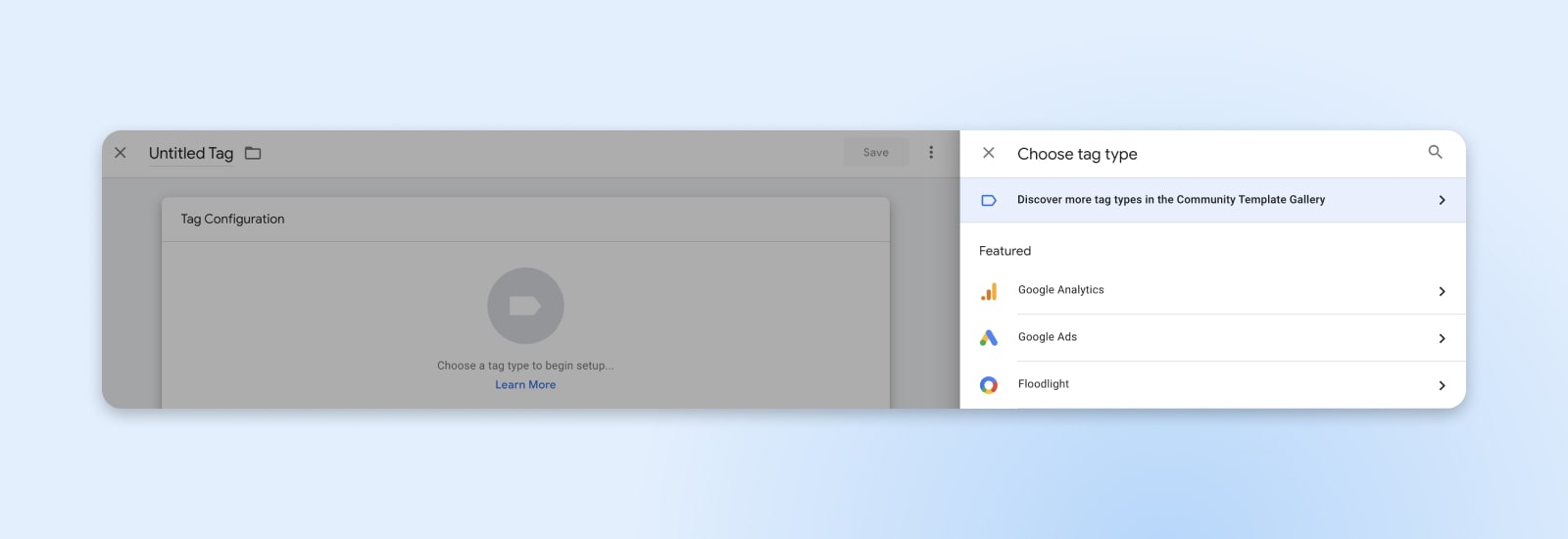
Click on the “Add a new tag” button.

If you’re just starting, you might want to create a Google Analytics tracking tag. This is one of the most common ways to use GTM, and GA4 provides tons of ways to use tags to track real-time site data and metrics. For a GA4 tag, name it something descriptive like, “GA4” or “GA4 Configuration.”
In the Tag Configuration box, select “Google Tag”. In the Tag ID field, enter your Google tag ID. Click “Save”.

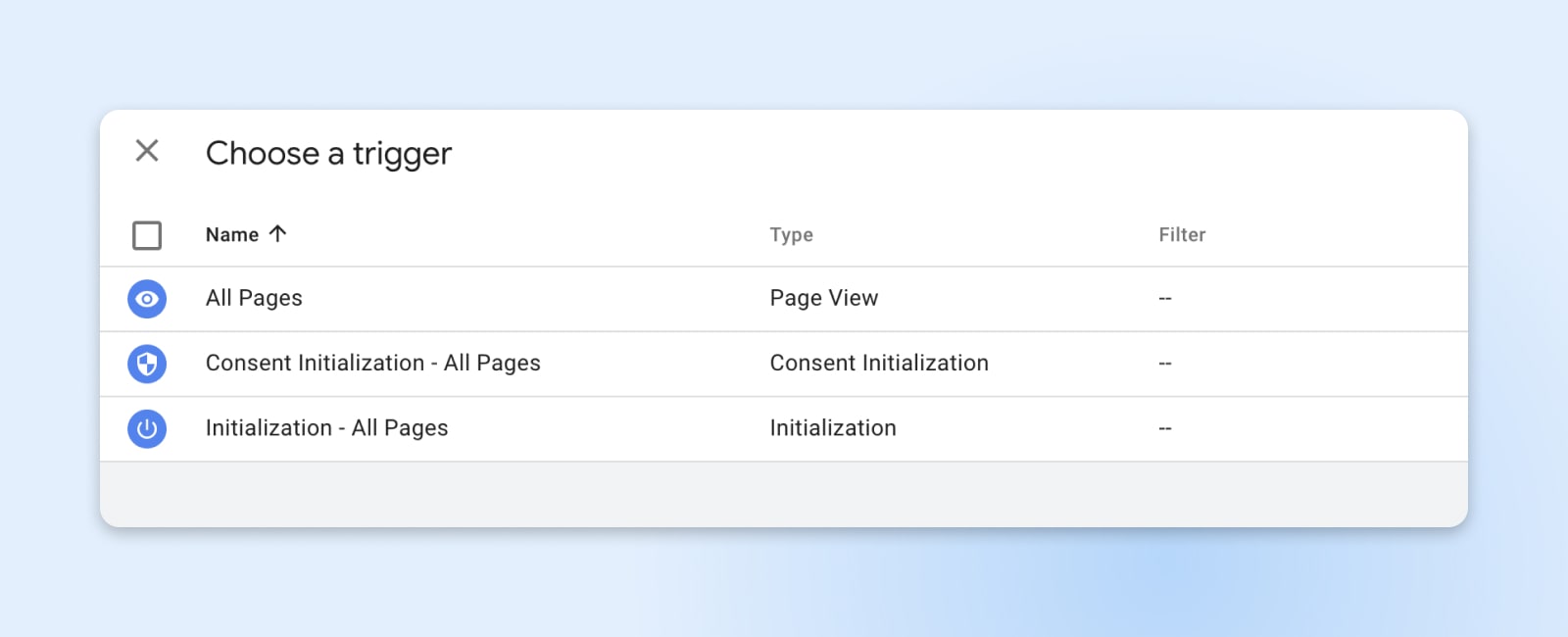
After configuring your tag, you need to define when it will fire. Click on the “Triggering” section and choose a trigger. For example, to track all page views, you’ll select the “All Pages” trigger. Triggers can be as broad or as specific as you want – GTM gives you a lot of control.
Step 4: Verify GTM Is Installed & Sending Data
Before you save and publish your tags, it’s crucial to ensure everything is working correctly. Here’s how you can verify that GTM is installed properly and the tags are sending data:
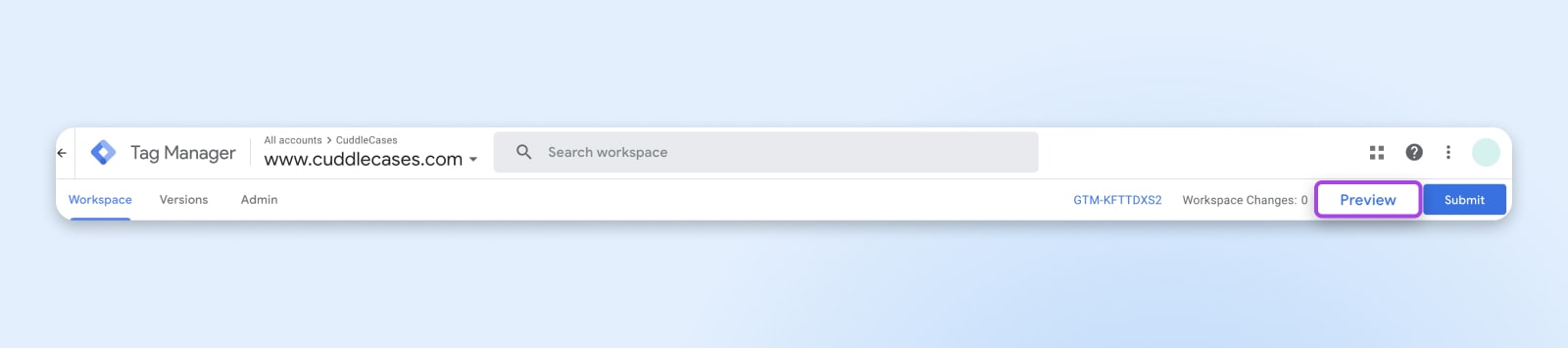
GTM offers a built-in Preview mode that lets you see which tags are firing on your website. Click “Preview” on the GTM dashboard for your website, enter your website’s URL, and then navigate to your site. You will see a debug window at the bottom of your site that shows which tags are firing and which are not.

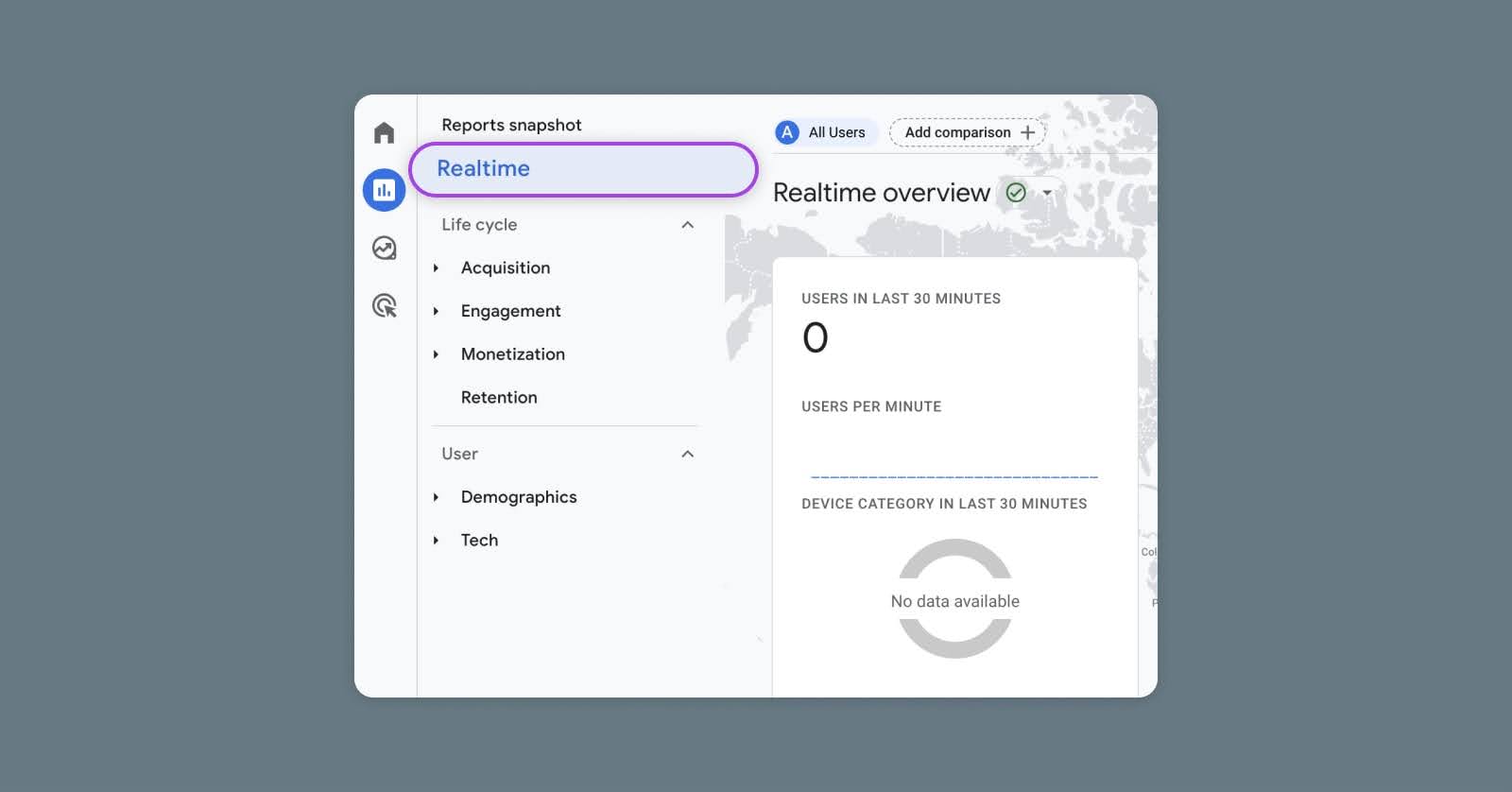
Next, you can look for real-time data in Google Analytics. If you’ve set up a Google Analytics tag in GTM, go to your Google Analytics account and navigate to the Realtime report. If you see active users on your site (you may need to navigate around your site to generate data), this indicates that GTM is correctly sending data to Google Analytics.

For a more technical check, you can use your browser’s developer tools to inspect the network requests being made when a page on your site loads. Look for network calls to ‘google-analytics.com’ or other relevant domains, which can confirm that tags are firing.
By taking these steps, you’ll be able to confidently confirm that Google Tag Manager is installed correctly and that your tags are collecting and sending data as expected. If there are any issues, the information provided by these verification methods can also help you troubleshoot any problems.
Frequently Asked Questions
Can I install Google Tag Manager on different kinds of sites?
Yes, Google Tag Manager can be installed on all types of websites, including those built with HTML, PHP, WordPress, Shopify, and other content management systems or e-commerce platforms.
Can I use a plugin for my CMS to install Google Tag Manager?
Absolutely. Many content management systems, like WordPress, have plugins available that make integrating Google Tag Manager easier. Just search for GTM plugins within your CMS’s plugin repository.
Where does the Google Tag Manager code go on my website?
The Google Tag Manager code snippet consists of two parts. The first part should be placed as close to the opening <head> tag as possible on every page, and the second part should be immediately after the opening <body> tag.
What’s the difference between Google Analytics and Google Tag Manager?
Google Analytics is a tool that collects and reports data about website traffic and user interactions. Google Tag Manager, on the other hand, is a tag management system that allows you to easily update and manage marketing tags (including Google Analytics tracking code) without changing the code on your website. Essentially, Google Analytics measures your site’s performance, while Google Tag Manager helps you streamline the process of deploying and managing the tags that collect the data.
Get More Visitors, Grow Your Business
Our marketing experts will help you earn more traffic and convert more website visitors so you can focus on running your business.

[ad_2]
Source link
